How To Create A Blog Section Only Using HTML and CSS
Learn how to create a blog section only using HTML and CSS. Super easy way to create a blog section only using HTML and CSS. This blog section is fully Responsive and has all browser compatibility.
I used only HTML and CSS to create the this. If you follow this tutorial step by step, you will be able to make this beautiful blog section using HTML and CSS.
I have more than Four years experience in Frontend(HTML, CSS, and JS). I promise you, I will try to provide you best way to create blog section only using HTML and CSS/p>
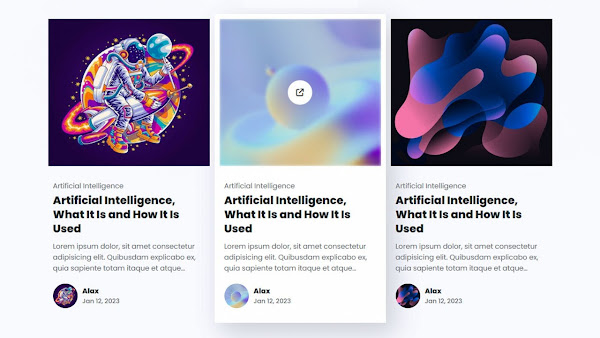
Create A Blog Section Only Using HTML and CSS
<!--DOCTYPE html--> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--==Title========================--> <title>Blog Section HTML</title> <!--==CSS==========================--> <link rel="stylesheet" href="css/style.css"> <!--==Poppins======================--> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet"> <!--==Font-Awesome=================--> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css"> </head> <body> <!--==Blog================================--> <section id="blog"> <div class="blog-heading"> <strong>Recent Post</strong> <h3>Our Blog</h3> </div> <!--**container**************--> <div class="blog-box-container"> <!-- **box** --> <div class="blog-box"> <!--img--> <div class="blog-box-img"> <img alt="blog" src="images/b2.jpg"> <a class="blog-img-link" href="#"> <i class="fa-solid fa-arrow-up-right-from-square"></i> </a> </div> <!--text--> <div class="blog-box-text"> <strong>Artificial Intelligence</strong> <a href="#">Artificial Intelligence, What It Is and How It Is Used</a> <p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quibusdam explicabo ex, quia sapiente totam itaque et atque neque quis cumque minus molestiae, alias, perspiciatis dolorum excepturi rerum magni possimus veniam.</p> <div class="blog-author"> <div class="blog-author-img"> <img alt="" src="images/b2.jpg"> </div> <div class="blog-author-text"> <strong>Alax</strong> <span>Jan 12, 2023</span> </div> </div> </div> </div><!--box-end--> <!-- **box** --> <div class="blog-box"> <!--img--> <div class="blog-box-img"> <img alt="blog" src="images/b3.jpg"> <a class="blog-img-link" href="#"> <i class="fa-solid fa-arrow-up-right-from-square"></i> </a> </div> <!--text--> <div class="blog-box-text"> <strong>Artificial Intelligence</strong> <a href="#">Artificial Intelligence, What It Is and How It Is Used</a> <p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quibusdam explicabo ex, quia sapiente totam itaque et atque neque quis cumque minus molestiae, alias, perspiciatis dolorum excepturi rerum magni possimus veniam.</p> <div class="blog-author"> <div class="blog-author-img"> <img alt="" src="images/b3.jpg"> </div> <div class="blog-author-text"> <strong>Alax</strong> <span>Jan 12, 2023</span> </div> </div> </div> </div><!--box-end--> <!-- **box** --> <div class="blog-box"> <!--img--> <div class="blog-box-img"> <img alt="blog" src="images/b1.jpg"> <a class="blog-img-link" href="#"> <i class="fa-solid fa-arrow-up-right-from-square"></i> </a> </div> <!--text--> <div class="blog-box-text"> <strong>Artificial Intelligence</strong> <a href="#">Artificial Intelligence, What It Is and How It Is Used</a> <p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quibusdam explicabo ex, quia sapiente totam itaque et atque neque quis cumque minus molestiae, alias, perspiciatis dolorum excepturi rerum magni possimus veniam.</p> <div class="blog-author"> <div class="blog-author-img"> <img alt="" src="images/b1.jpg"> </div> <div class="blog-author-text"> <strong>Alax</strong> <span>Jan 12, 2023</span> </div> </div> </div> </div><!--box-end--> </div> </section> </body> </html>
*{
margin: 0px;
padding: 0px;
font-family: 'poppins';
box-sizing: border-box;
}
a{
text-decoration: none;
}
ul{
list-style: none;
}
/*==blog========================*/
#blog{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 50px 0px;
background-color: #f9f8ff;
}
.blog-heading h3{
font-size:2.4rem;
color: #252525;
font-weight: 800;
text-transform: uppercase;
line-height: 2.4rem;
}
.blog-heading strong{
color: #0a0ef8;
font-size: 1rem;
font-weight: 500;
letter-spacing: 0.3px;
}
.blog-box-container{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
margin-top: 50px;
max-width: 1050px;
width: 90%;
}
.blog-box{
max-width: 100%;/*350px*/
width: 100%;
height: 100%;
padding: 10px;
display: flex;
flex-direction: column;
transition: all ease 0.3s;
}
.blog-box:hover{
box-shadow:16px 20px 50px rgba(0,0,0,0.12);
background-color: #ffffff;
}
.blog-box-img{
width: 100%;
height: 100%;
max-height: 300px;
overflow: hidden;
display: flex;
position: relative;
}
.blog-box-img img{
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
transition: all ease 0.3s;
}
.blog-img-link{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 50px;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 50%;
background-color: #ffffff;
color: #252525;
box-shadow: 2px 2px 30px rgba(20, 97, 212, 0.12);
display: none;
animation: fade 0.3s;
}
.blog-box:hover .blog-box-img img{
filter: blur(3px);
}
.blog-box:hover .blog-box-img a{
display: flex;
}
.blog-box-text{
display: flex;
flex-direction: column;
padding: 30px 10px 20px 10px;
}
.blog-box-text strong,
.blog-box-text p{
color: #797979;
font-size: 0.9rem;
font-weight: 400;
}
.blog-box-text a{
font-size: 1.4rem;
color: #252525;
font-weight: 800;
line-height: 1.8rem;
margin: 5px 0px 10px 0px;
}
@keyframes fade{
0%{
opacity: 0;
}
100%{
opacity: 1;
}
}
.blog-box-text p{
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
.blog-author{
display: flex;
justify-content: flex-start;
align-items: center;
margin-top: 20px;
}
.blog-author-img{
width: 50px;
height: 50px;
border-radius: 50%;
overflow: hidden;
margin-right: 10px;
}
.blog-author-img img{
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}
.blog-author-text{
display: flex;
flex-direction: column;
}
.blog-author-text strong{
color: #252525;
font-weight: 800;
}
.blog-author-text span{
color: #797979;
font-size: 0.8rem;
font-weight: 500;
}
@media(max-width:920px){
.blog-box-container{
grid-template-columns: 1fr 1fr;
grid-gap: 10px 0px;
}
}
@media(max-width:600px){
.blog-heading h3{
font-size: 1.6rem;
line-height: 1.6rem;
}
.blog-box-container{
grid-template-columns: 1fr;
}
}












Comments