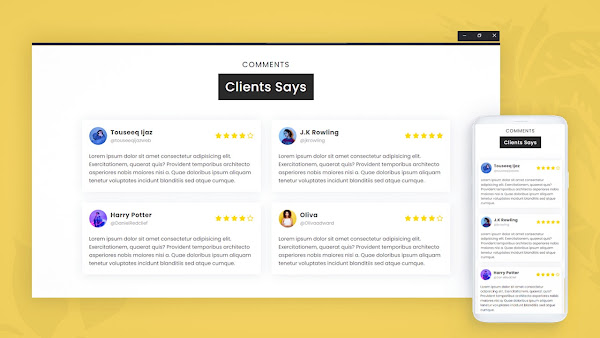
Customer Reviews on Website Using HTML and CSS
Learn how to make customer reviews on the website using HTML and CSS. Add a reviews section on your website using HTML and CSS. Easy way to learn HTML for beginners. You will easily make this Reviews Section by following my Youtube video tutorial. I also provide you HTML, CSS, and Js Code which helps you to understand this Tutorial.
How to make customer reviews on the website using HTML and CSS
- 0:0 - 0:56 min : Intro
- 0:57 - 16.14 min: Create Responsive customer reviews Using HTML abd CSS
This is the basic HTML which is important for all HTML files. I import Poppins in this HTML file using Styling from google because most people do not have Poppins font on their devices.
<html> <head> <meta charset="utf-8"> <meta content="IE-edge" http-equiv="X-UA-Compatible"> <meta content="width=device-width, intial-scale=1.0" name="viewport"> <title>Side Login and Registration Form Bar</title> <!--style-----> <style> body{ font-family:poppins; } </style> </head> <body> </body> </html>
Customer Reviews on Website
You can easily make a Reviews Section by watching my youtube video tutorial which I gave at the start of this post or by copy the HTML and CSS code that I give below. Paste this HTML and CSS code into your HTML and CSS file. On the youtube video tutorial, I tell you all the important points which help you to make a Reviews Section with CSS on our Website. So I recommended you watch the Video Tutorial that how can I make this Only using HTML and CSS. This Reviews Section is fully responsive and all browsers compatible. HTML and CSS code I have given below this code help you to better understand my Reviews Section video tutorial on how I make this Website. you can use this on your website without any copyright.
➤Customer Reviews HTML Code have given below.
<!--doctype html--> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, intial-scale=1.0"> <title>Testimonial HTML</title> <!--Stylesheet---------------------------> <link rel="stylesheet" href="css/style.css"/> <!--Fav-icon------------------------------> <link rel="shortcut icon" href="images/fav-icon.png"/> <!--poppins-font-family-------------------> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet"> <!--using-Font-Awesome--------------------> <script src="https://kit.fontawesome.com/c8e4d183c2.js" crossorigin="anonymous"></script> </head> <body> <!--Testimonials-------------------> <section id="testimonials"> <!--heading---> <div class="testimonial-heading"> <span>Comments</span> <h1>Clients Says</h1> </div> <!--testimonials-box-container------> <div class="testimonial-box-container"> <!--BOX-1--------------> <div class="testimonial-box"> <!--top-------------------------> <div class="box-top"> <!--profile-----> <div class="profile"> <!--img----> <div class="profile-img"> <img src="images/c-1.jpg" /> </div> <!--name-and-username--> <div class="name-user"> <strong>Touseeq Ijaz</strong> <span>@touseeqijazweb</span> </div> </div> <!--reviews------> <div class="reviews"> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="far fa-star"></i><!--Empty star--> </div> </div> <!--Comments----------------------------------------> <div class="client-comment"> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercitationem, quaerat quis? Provident temporibus architecto asperiores nobis maiores nisi a. Quae doloribus ipsum aliquam tenetur voluptates incidunt blanditiis sed atque cumque.</p> </div> </div> <!--BOX-2--------------> <div class="testimonial-box"> <!--top-------------------------> <div class="box-top"> <!--profile-----> <div class="profile"> <!--img----> <div class="profile-img"> <img src="images/c-2.jpg" /> </div> <!--name-and-username--> <div class="name-user"> <strong>J.K Rowling</strong> <span>@jkrowling</span> </div> </div> <!--reviews------> <div class="reviews"> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i><!--Empty star--> </div> </div> <!--Comments----------------------------------------> <div class="client-comment"> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercitationem, quaerat quis? Provident temporibus architecto asperiores nobis maiores nisi a. Quae doloribus ipsum aliquam tenetur voluptates incidunt blanditiis sed atque cumque.</p> </div> </div> <!--BOX-3--------------> <div class="testimonial-box"> <!--top-------------------------> <div class="box-top"> <!--profile-----> <div class="profile"> <!--img----> <div class="profile-img"> <img src="images/c-3.jpg" /> </div> <!--name-and-username--> <div class="name-user"> <strong>Harry Potter</strong> <span>@DanielRedclief</span> </div> </div> <!--reviews------> <div class="reviews"> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="far fa-star"></i><!--Empty star--> </div> </div> <!--Comments----------------------------------------> <div class="client-comment"> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercitationem, quaerat quis? Provident temporibus architecto asperiores nobis maiores nisi a. Quae doloribus ipsum aliquam tenetur voluptates incidunt blanditiis sed atque cumque.</p> </div> </div> <!--BOX-4--------------> <div class="testimonial-box"> <!--top-------------------------> <div class="box-top"> <!--profile-----> <div class="profile"> <!--img----> <div class="profile-img"> <img src="images/c-4.jpg" /> </div> <!--name-and-username--> <div class="name-user"> <strong>Oliva</strong> <span>@Olivaadward</span> </div> </div> <!--reviews------> <div class="reviews"> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="far fa-star"></i><!--Empty star--> </div> </div> <!--Comments----------------------------------------> <div class="client-comment"> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercitationem, quaerat quis? Provident temporibus architecto asperiores nobis maiores nisi a. Quae doloribus ipsum aliquam tenetur voluptates incidunt blanditiis sed atque cumque.</p> </div> </div> </div> </section> </body> </html>
➤Customer Reviews CSS Code is have given below.
*{
margin: 0px;
padding: 0px;
font-family: poppins;
box-sizing: border-box;
}
a{
text-decoration: none;
}
#testimonials{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width:100%;
}
.testimonial-heading{
letter-spacing: 1px;
margin: 30px 0px;
padding: 10px 20px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.testimonial-heading h1{
font-size: 2.2rem;
font-weight: 500;
background-color: #202020;
color: #ffffff;
padding: 10px 20px;
}
.testimonial-heading span{
font-size: 1.3rem;
color: #252525;
margin-bottom: 10px;
letter-spacing: 2px;
text-transform: uppercase;
}
.testimonial-box-container{
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
width:100%;
}
.testimonial-box{
width:500px;
box-shadow: 2px 2px 30px rgba(0,0,0,0.1);
background-color: #ffffff;
padding: 20px;
margin: 15px;
cursor: pointer;
}
.profile-img{
width:50px;
height: 50px;
border-radius: 50%;
overflow: hidden;
margin-right: 10px;
}
.profile-img img{
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}
.profile{
display: flex;
align-items: center;
}
.name-user{
display: flex;
flex-direction: column;
}
.name-user strong{
color: #3d3d3d;
font-size: 1.1rem;
letter-spacing: 0.5px;
}
.name-user span{
color: #979797;
font-size: 0.8rem;
}
.reviews{
color: #f9d71c;
}
.box-top{
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 20px;
}
.client-comment p{
font-size: 0.9rem;
color: #4b4b4b;
}
.testimonial-box:hover{
transform: translateY(-10px);
transition: all ease 0.3s;
}
@media(max-width:1060px){
.testimonial-box{
width:45%;
padding: 10px;
}
}
@media(max-width:790px){
.testimonial-box{
width:100%;
}
.testimonial-heading h1{
font-size: 1.4rem;
}
}
@media(max-width:340px){
.box-top{
flex-wrap: wrap;
margin-bottom: 10px;
}
.reviews{
margin-top: 10px;
}
}
::selection{
color: #ffffff;
background-color: #252525;
}
The Download Links Will Be Shown in 30 Seconds












Loved your post and insights—keep up the amazing work! Towing Near Me Cheap
ReplyDelete