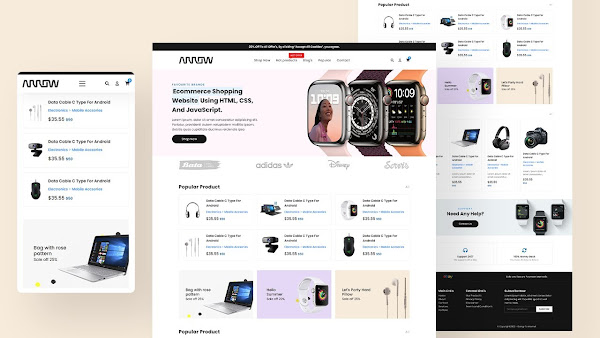
Multi Pages Electronic Store Website Only Using HTML And CSS
How To Create A Multi Pages Electronic Store Website Only Using HTML And CSS
If you want to learn how to create Store Website Using HTML and CSS, then you are in the right place.
I will teach about how to make Multi Pages Electronic Store Website Only Using HTML And CSS. This website is fully Responsive and has all browser compatibility.
I used HTML and JavaScript to create this Electronic Store Website. If you follow this tutorial step by step, you will be able to make this Awesome Website Using HTML and CSS.
I have more than Four years experience in Frontend(HTML, CSS, and JS). I promise you, I will try to provide you best way to create Store Website Using HTML and CSS.
Create Electronic Store Website Only Using HTML And CSS
<!--DOCTYPE html--> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--==title==========================--> <title>Ecommerce Electronic Store HTML CSS</title> <!--==CSS============================--> <link rel="stylesheet" href="css/style.css"/> <!--==fav-icon=======================--> <link rel="shortcut icon" href="images/favicon.png"/> <!--==import-poppins-font============--> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet"> <!--==Font-Awesome-for-icons=========--> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css"> </head> <body> <!--==top-bar==================================--> <div class="nav-top-bar"> <span>20% Off To All Offer's And All Category, Make Your Order's Now.</span> </div> <!--==nav=======================================--> <nav class="navigation"> <!--**logo********--> <a class="logo" href="index.html"> <img src="images/logo.png" /> </a> <!--**menu-btn****--> <input type="checkbox" class="menu-btn" id="menu-btn"> <label for="menu-btn" class="menu-icon"> <span class="nav-icon"></span> </label> <!--**menu********--> <ul class="menu"> <li><a href="product_page.html">Shop Now</a></li> <li> <a href="hot_products.html">Hot Product's</a> <span class="nav-label">Hot Offer</span> </li> <li><a href="#popular-product">Popular</a></li> <li><a href="mailto:example@mail.com">Contact Us</a></li> </ul> <!--**nav-btns****--> <div class="nav-btns"> <!--search--> <input type="checkbox" id="nav-search-btn"> <label for="nav-search-btn" class="nav-search"> <i class="fa-solid fa-magnifying-glass"></i> <!--search-container--> <form action=""> <!--close--> <label for="nav-search-btn" class="nav-search-close"> <i class="fa-solid fa-xmark"></i> </label> <!--box--> <div class="nav-search-box"> <input type="text" placeholder="Search Product's" required> <button><i class="fa-solid fa-magnifying-glass"></i></button> </div> </form> </label> <!--user--> <a class="nav-user" href="#"> <i class="fa-solid fa-user"></i> </a> <!--cart--> <a class="nav-cart" href="#"> <i class="fa-solid fa-cart-shopping"></i> <span>0</span> </a> </div> </nav><!--nav-end--> <!--==main=============================--> <section id="main"> <!--**text*********--> <div class="main-text"> <strong>Favourite Product</strong> <h1><span>Electronic Ecommerce Website</span> Only Using HTML CSS.</h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Architecto, quo eveniet aliquid accusantium soluta dignissimos magnam maiores magni illo libero delectus tempora hic voluptatibus odit similique, nemo exercitationem excepturi facilis?</p> <a href="#">Shop Now</a> </div> <!--**img**********--> <div class="main-bg"> <img src="images/main-bg.png" /> </div> </section><!--main-end--> <!--==logo's=================================--> <section id="partner"> <!--**logo-container****************--> <div class="logo-container"> <img alt="" src="images/logo-1.png"> <img alt="" src="images/logo-2.png"> <img alt="" src="images/logo-3.png"> <img alt="" src="images/logo-4.png"> </div> </section><!--partner-end--> <!--==Recent-Product=========================--> <section class="recent-product"> <!--**heading********************--> <div class="product-heading"> <h3>Recent Product's</h3> <a>All</a> </div> <!--**container******************--> <div class="r-product-container"> <!--*box1*--> <div class="r-product-box"> <!--img--> <div class="r-product-img"> <img src="images/h1.png" /> </div> <!--text--> <div class="r-product-text"> <!--title--> <a class="product-box-p-name" href="#">Wireless Headphone's For PC</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Computer Accsories</a> </span> <!--price--> <span class="p-box-price">$35.55 <del>$50</del></span> </div> </div><!--box-end--> <!--*box2*--> <div class="r-product-box"> <!--img--> <div class="r-product-img"> <img src="images/h2.png" /> </div> <!--text--> <div class="r-product-text"> <!--title--> <a class="product-box-p-name" href="#">HP i5 6th Genration Touch laptop </a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Computer Accsories</a> </span> <!--price--> <span class="p-box-price">$1000.55 <del>$1200</del></span> </div> </div><!--box-end--> <!--*box3*--> <div class="r-product-box"> <!--img--> <div class="r-product-img"> <img src="images/h3.png" /> </div> <!--text--> <div class="r-product-text"> <!--title--> <a class="product-box-p-name" href="#">Apply 7 Smart Watch</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Mobile Accsories</a> </span> <!--price--> <span class="p-box-price">$50.55 <del>$80</del></span> </div> </div><!--box-end--> <!--*box4*--> <div class="r-product-box"> <!--img--> <div class="r-product-img"> <img src="images/h4.jpg" /> </div> <!--text--> <div class="r-product-text"> <!--title--> <a class="product-box-p-name" href="#">Redmi HeandFree For Android</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Mobile Accsories</a> </span> <!--price--> <span class="p-box-price">$5.55 <del>$10</del></span> </div> </div><!--box-end--> <!--*box5*--> <div class="r-product-box"> <!--img--> <div class="r-product-img"> <img src="images/h5.png" /> </div> <!--text--> <div class="r-product-text"> <!--title--> <a class="product-box-p-name" href="product_page.html">Web Camera For PC</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Computer Accsories</a> </span> <!--price--> <span class="p-box-price">$45.55 <del>$50</del></span> </div> </div><!--box-end--> <!--*box6*--> <div class="r-product-box"> <!--img--> <div class="r-product-img"> <img src="images/h6.jpg" /> </div> <!--text--> <div class="r-product-text"> <!--title--> <a class="product-box-p-name" href="#">Wireless Mouse For PC</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Computer Accsories</a> </span> <!--price--> <span class="p-box-price">$15.55 <del>$50</del></span> </div> </div><!--box-end--> </div> </section><!--recent-end--> <!--==Sale==================================--> <section class="sale"> <!--**box1**********************--> <div class="sale-box"> <!--img--> <img src="images/sale-1.jpg" /> <!--text--> <a class="sale-text" href="#"> <strong>Laptop With Touch Screen</strong> <span>Sale Off 25%</span> </a> </div> <!--**box2**********************--> <div class="sale-box"> <!--img--> <img src="images/sale-2.jpg" /> <!--text--> <a class="sale-text" href="#"> <strong>Apple Smart Watch</strong> <span>Sale Off 25%</span> </a> </div> <!--**box3**********************--> <div class="sale-box"> <!--img--> <img src="images/sale-3.jpg" /> <!--text--> <a class="sale-text" href="#"> <strong>Android Wire Handfree</strong> <span>Sale Off 25%</span> </a> </div> </section><!--sale-end--> <!--==Popular-product's===========================--> <section id="popular-product"> <!--**heading********************--> <div class="product-heading"> <h3>Popular Product's</h3> <a>All</a> </div> <!--**container*****************--> <div class="popular-product-container"> <!--**box1***--> <div class="product-box"> <!--img--> <a class="product-img" href="product_page.html"> <img alt="" src="images/p1.png"> </a> <!--text--> <div class="product-text"> <!--title--> <a class="product-box-p-name" href="#">Web Camera For PC</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Computer Accsories</a> </span> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique eum quas totam provident ducimus deserunt voluptate quod ab? Esse quam aperiam illo ut eligendi laudantium quas magni cupiditate alias mollitia!</p> <!--price--> <span class="p-box-price">$45</span> <del>$60</del> </div> </div><!--box-end--> <!--**box2***--> <div class="product-box"> <!--img--> <a class="product-img" href="#"> <img alt="" src="images/p2.png"> </a> <!--text--> <div class="product-text"> <!--title--> <a class="product-box-p-name" href="#">Wireless Mouse For PC</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Computer Accsories</a> </span> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique eum quas totam provident ducimus deserunt voluptate quod ab? Esse quam aperiam illo ut eligendi laudantium quas magni cupiditate alias mollitia!</p> <!--price--> <span class="p-box-price">$25</span> <del>$40</del> </div> </div><!--box-end--> <!--**box3***--> <div class="product-box"> <!--img--> <a class="product-img" href="#"> <img alt="" src="images/p3.png"> </a> <!--text--> <div class="product-text"> <!--title--> <a class="product-box-p-name" href="#">Touch HP Laptop</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Computer Accsories</a> </span> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique eum quas totam provident ducimus deserunt voluptate quod ab? Esse quam aperiam illo ut eligendi laudantium quas magni cupiditate alias mollitia!</p> <!--price--> <span class="p-box-price">$1000</span> <del>$1200</del> </div> </div><!--box-end--> <!--**box4***--> <div class="product-box"> <!--img--> <a class="product-img" href="#"> <img alt="" src="images/p4.png"> </a> <!--text--> <div class="product-text"> <!--title--> <a class="product-box-p-name" href="#">HeadPhone's For PC</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Computer Accsories</a> </span> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique eum quas totam provident ducimus deserunt voluptate quod ab? Esse quam aperiam illo ut eligendi laudantium quas magni cupiditate alias mollitia!</p> <!--price--> <span class="p-box-price">$125</span> <del>$200</del> </div> </div><!--box-end--> <!--**box5***--> <div class="product-box"> <!--img--> <a class="product-img" href="#"> <img alt="" src="images/p5.png"> </a> <!--text--> <div class="product-text"> <!--title--> <a class="product-box-p-name" href="#">DSLR Camera</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Camera Accsories</a> </span> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique eum quas totam provident ducimus deserunt voluptate quod ab? Esse quam aperiam illo ut eligendi laudantium quas magni cupiditate alias mollitia!</p> <!--price--> <span class="p-box-price">$500</span> <del>$600</del> </div> </div><!--box-end--> </div> </section><!--==popular-end===--> <!--==contact===============================--> <section class="home-contact"> <!--text--> <div class="h-contact-text"> <span>Support</span> <h3>Need Any Help?</h3> <a href="mailto:example@gmail.com">Contact Us</a> </div> <!--img--> <img class="contact-bg-right" src="images/contact_bg.webp" /> <img class="contact-bg-left" src="images/contact_bg1.jpg"> </section><!--contact-end--> <!--==Services==============================--> <section class="services"> <!--**box1**************--> <div class="services-box"> <i class="fa-solid fa-truck-fast"></i> <span>Free Shipping</span> <p>Free Shipping for all Us Order's</p> </div> <!--**box2**************--> <div class="services-box"> <i class="fa-solid fa-headphones-simple"></i> <span>Support 24/7</span> <p>We Support 24h a day</p> </div> <!--**box**************--> <div class="services-box"> <i class="fa-solid fa-rotate"></i> <span>100% Money back</span> <p>You Have 30 Day's To Return's</p> </div> </section><!--services-end--> <!--==Footer=================================--> <footer> <!--**payment-method******************--> <div class="footer-payment"> <!--logo's--> <div class="footer-payment-logos"> <img alt="" src="images/master_card.png"> <img alt="" src="images/visa.png"> <img alt="" src="images/paypal.png"> <img alt="" src="images/ebay.png"> </div> <!--text--> <strong>Safe And Secure Payment Method's</strong> </div> <!--**container***********************--> <div class="footer-container"> <!--**company**--> <div class="footer-company-box"> <!--logo--> <a class="footer-logo" href="#">Logo</a> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Repudiandae.</p> <!--social-box--> <div class="footer-social"> <a href="#"><i class="fa-brands fa-facebook-f"></i></a> <a href="#"><i class="fa-brands fa-instagram"></i></a> <a href="#"><i class="fa-brands fa-youtube"></i></a> <a href="#"><i class="fa-brands fa-twitter"></i></a> </div> </div> <!--**link-box**--> <div class="footer-link-box"> <strong>Main Link's</strong> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> <li><a href="#">Services</a></li> <li><a href="#">Portfolio</a></li> </ul> </div> <!--**link-box**--> <div class="footer-link-box"> <strong>External Link's</strong> <ul> <li><a href="#">Our Product's</a></li> <li><a href="#">Privacy Policy</a></li> <li><a href="#">Disclaimer</a></li> <li><a href="#">Trem's and Condition's</a></li> </ul> </div> <!--**subscribe**--> <div class="footer-subscribe"> <strong>Subscribe Now</strong> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit.</p> <!--subscribe-box--> <div class="subscribe-box"> <input type="email" placeholder="Example@gmail.com" required/> <button>Subscribe</button> </div> </div> </div><!--container-end--> <!--**bottom********************--> <div class="footer-bottom"> <span class="footer-owner">Made By Going To Internet</span> <span class="copyright">© Copyright 2022 - Going To Internet</span> </div> </footer> </body> </html>
<!--DOCTYPE html--> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--==title==========================--> <title>Product Detail's</title> <!--==CSS============================--> <link rel="stylesheet" href="css/style.css"/> <!--==fav-icon=======================--> <link rel="shortcut icon" href="images/favicon.png"/> <!--==import-poppins-font============--> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet"> <!--==Font-Awesome-for-icons=========--> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css"> </head> <body> <!--==top-bar==================================--> <div class="nav-top-bar"> <span>20% Off To All Offer's And All Category, Make Your Order's Now.</span> </div> <!--==nav=======================================--> <nav class="navigation"> <!--**logo********--> <a class="logo" href="index.html"> <img src="images/logo.png" /> </a> <!--**menu-btn****--> <input type="checkbox" class="menu-btn" id="menu-btn"> <label for="menu-btn" class="menu-icon"> <span class="nav-icon"></span> </label> <!--**menu********--> <ul class="menu"> <li><a href="product_page.html">Shop Now</a></li> <li> <a href="hot_products.html">Hot Product's</a> <span class="nav-label">Hot Offer</span> </li> <li><a href="index.html#popular-product">Popular</a></li> <li><a href="mailto:example@mail.com">Contact Us</a></li> </ul> <!--**nav-btns****--> <div class="nav-btns"> <!--search--> <input type="checkbox" id="nav-search-btn"> <label for="nav-search-btn" class="nav-search"> <i class="fa-solid fa-magnifying-glass"></i> <!--search-container--> <form action=""> <!--close--> <label for="nav-search-btn" class="nav-search-close"> <i class="fa-solid fa-xmark"></i> </label> <!--box--> <div class="nav-search-box"> <input type="text" placeholder="Search Product's" required> <button><i class="fa-solid fa-magnifying-glass"></i></button> </div> </form> </label> <!--user--> <a class="nav-user" href="#"> <i class="fa-solid fa-user"></i> </a> <!--cart--> <a class="nav-cart" href="#"> <i class="fa-solid fa-cart-shopping"></i> <span>0</span> </a> </div> </nav><!--nav-end--> <!--==Product-Details============================--> <section id="product_details"> <!--**img*************--> <div class="d-product-img"> <img alt="" src="images/p1.png"/> </div> <!--**text************--> <div class="d-product-text"> <!--category--> <span class="category">Electronic > Computer Accsories</span> <!--title--> <strong>Best Web Camera For PC With High Resolution</strong> <!--rating--> <span class="rating"> <i class="fa-solid fa-star"></i> <i class="fa-solid fa-star"></i> <i class="fa-solid fa-star"></i> <i class="fa-solid fa-star"></i> <i class="fa-regular fa-star-half-stroke"></i> <span>200 Review's</span> </span> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Architecto voluptatibus sapiente quae quisquam ea, odio excepturi nemo! Ea vero architecto quod, inventore eum eius reprehenderit repellat voluptate expedita dolor perspiciatis!</p> <p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quas dicta doloribus porro expedita tempora</p> <!--price--> <span class="price">50$ <del>60$</del></span> <!--quantity--> <div class="quantity"> <span>Quantity: </span> <input type="number" value="1"/> </div> <!--btn--> <a href="#">Add To Cart</a> </div> </section><!--details-end--> <!--==Relative-product's===========================--> <section id="popular-product" class="relative-products"> <!--**heading********************--> <div class="product-heading"> <h3>Relative Product's</h3> <a>All</a> </div> <!--**container*****************--> <div class="popular-product-container"> <!--**box1***--> <div class="product-box"> <!--img--> <a class="product-img" href="#"> <img alt="" src="images/p1.png"> </a> <!--text--> <div class="product-text"> <!--title--> <a class="product-box-p-name" href="#">High Resolution Web Camera</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Computer Accsories</a> </span> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique eum quas totam provident ducimus deserunt voluptate quod ab? Esse quam aperiam illo ut eligendi laudantium quas magni cupiditate alias mollitia!</p> <!--price--> <span class="p-box-price">$45</span> <del>$60</del> </div> </div><!--box-end--> <!--**box2***--> <div class="product-box"> <!--img--> <a class="product-img" href="#"> <img alt="" src="images/p2.png"> </a> <!--text--> <div class="product-text"> <!--title--> <a class="product-box-p-name" href="#">Wireless Mouse For PC</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Computer Accsories</a> </span> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique eum quas totam provident ducimus deserunt voluptate quod ab? Esse quam aperiam illo ut eligendi laudantium quas magni cupiditate alias mollitia!</p> <!--price--> <span class="p-box-price">$45</span> <del>$60</del> </div> </div><!--box-end--> <!--**box3***--> <div class="product-box"> <!--img--> <a class="product-img" href="#"> <img alt="" src="images/p3.png"> </a> <!--text--> <div class="product-text"> <!--title--> <a class="product-box-p-name" href="#">HP Touch Laptop</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Computer Accsories</a> </span> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique eum quas totam provident ducimus deserunt voluptate quod ab? Esse quam aperiam illo ut eligendi laudantium quas magni cupiditate alias mollitia!</p> <!--price--> <span class="p-box-price">$45</span> <del>$60</del> </div> </div><!--box-end--> <!--**box4***--> <div class="product-box"> <!--img--> <a class="product-img" href="#"> <img alt="" src="images/p4.png"> </a> <!--text--> <div class="product-text"> <!--title--> <a class="product-box-p-name" href="#">Wireless HeadPhone For PC</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Computer Accsories</a> </span> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique eum quas totam provident ducimus deserunt voluptate quod ab? Esse quam aperiam illo ut eligendi laudantium quas magni cupiditate alias mollitia!</p> <!--price--> <span class="p-box-price">$45</span> <del>$60</del> </div> </div><!--box-end--> <!--**box5***--> <div class="product-box"> <!--img--> <a class="product-img" href="#"> <img alt="" src="images/p5.png"> </a> <!--text--> <div class="product-text"> <!--title--> <a class="product-box-p-name" href="#">DSLR Camera</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Camera Accsories</a> </span> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique eum quas totam provident ducimus deserunt voluptate quod ab? Esse quam aperiam illo ut eligendi laudantium quas magni cupiditate alias mollitia!</p> <!--price--> <span class="p-box-price">$45</span> <del>$60</del> </div> </div><!--box-end--> </div> </section><!--==relative-end===--> <!--==Footer=================================--> <footer> <!--**payment-method******************--> <div class="footer-payment"> <!--logo's--> <div class="footer-payment-logos"> <img alt="" src="images/master_card.png"> <img alt="" src="images/visa.png"> <img alt="" src="images/paypal.png"> <img alt="" src="images/ebay.png"> </div> <!--text--> <strong>Safe And Secure Payment Method's</strong> </div> <!--**container***********************--> <div class="footer-container"> <!--**company**--> <div class="footer-company-box"> <!--logo--> <a class="footer-logo" href="#">Logo</a> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Repudiandae.</p> <!--social-box--> <div class="footer-social"> <a href="#"><i class="fa-brands fa-facebook-f"></i></a> <a href="#"><i class="fa-brands fa-instagram"></i></a> <a href="#"><i class="fa-brands fa-youtube"></i></a> <a href="#"><i class="fa-brands fa-twitter"></i></a> </div> </div> <!--**link-box**--> <div class="footer-link-box"> <strong>Main Link's</strong> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> <li><a href="#">Services</a></li> <li><a href="#">Portfolio</a></li> </ul> </div> <!--**link-box**--> <div class="footer-link-box"> <strong>External Link's</strong> <ul> <li><a href="#">Our Product's</a></li> <li><a href="#">Privacy Policy</a></li> <li><a href="#">Disclaimer</a></li> <li><a href="#">Trem's and Condition's</a></li> </ul> </div> <!--**subscribe**--> <div class="footer-subscribe"> <strong>Subscribe Now</strong> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit.</p> <!--subscribe-box--> <div class="subscribe-box"> <input type="email" placeholder="Example@gmail.com" required/> <button>Subscribe</button> </div> </div> </div><!--container-end--> <!--**bottom********************--> <div class="footer-bottom"> <span class="footer-owner">Made By Going To Internet</span> <span class="copyright">© Copyright 2022 - Going To Internet</span> </div> </footer> </body> </html>
<!--DOCTYPE html--> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--==title==========================--> <title>Hot Product's</title> <!--==CSS============================--> <link rel="stylesheet" href="css/style.css"/> <!--==fav-icon=======================--> <link rel="shortcut icon" href="images/favicon.png"/> <!--==import-poppins-font============--> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet"> <!--==Font-Awesome-for-icons=========--> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css"> </head> <body> <!--==top-bar==================================--> <div class="nav-top-bar"> <span>20% Off To All Offer's And All Category, Make Your Order's Now.</span> </div> <!--==nav=======================================--> <nav class="navigation"> <!--**logo********--> <a class="logo" href="index.html"> <img src="images/logo.png" /> </a> <!--**menu-btn****--> <input type="checkbox" class="menu-btn" id="menu-btn"> <label for="menu-btn" class="menu-icon"> <span class="nav-icon"></span> </label> <!--**menu********--> <ul class="menu"> <li><a href="product_page.html">Shop Now</a></li> <li> <a href="hot_products.html">Hot Product's</a> <span class="nav-label">Hot Offer</span> </li> <li><a href="index.html#popular-product">Popular</a></li> <li><a href="mailto:example@mail.com">Contact Us</a></li> </ul> <!--**nav-btns****--> <div class="nav-btns"> <!--search--> <input type="checkbox" id="nav-search-btn"> <label for="nav-search-btn" class="nav-search"> <i class="fa-solid fa-magnifying-glass"></i> <!--search-container--> <form action=""> <!--close--> <label for="nav-search-btn" class="nav-search-close"> <i class="fa-solid fa-xmark"></i> </label> <!--box--> <div class="nav-search-box"> <input type="text" placeholder="Search Product's" required> <button><i class="fa-solid fa-magnifying-glass"></i></button> </div> </form> </label> <!--user--> <a class="nav-user" href="#"> <i class="fa-solid fa-user"></i> </a> <!--cart--> <a class="nav-cart" href="#"> <i class="fa-solid fa-cart-shopping"></i> <span>0</span> </a> </div> </nav><!--nav-end--> <!--==Hot_products===========================--> <section id="popular-product" class="hot-products"> <!--**heading********************--> <div class="product-heading"> <h3>Hot Product's</h3> <span>Here is the Best Product's For Buy</span> </div> <!--**container*****************--> <div class="popular-product-container"> <!--**box1***--> <div class="product-box"> <!--img--> <a class="product-img" href="product_page.html"> <img alt="" src="images/p1.png"> </a> <!--text--> <div class="product-text"> <!--title--> <a class="product-box-p-name" href="product_page.html">WebCam For PC</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Computer Accsories</a> </span> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique eum quas totam provident ducimus deserunt voluptate quod ab? Esse quam aperiam illo ut eligendi laudantium quas magni cupiditate alias mollitia!</p> <!--price--> <span class="p-box-price">$45</span> <del>$60</del> </div> </div><!--box-end--> <!--**box2***--> <div class="product-box"> <!--img--> <a class="product-img" href="#"> <img alt="" src="images/p2.png"> </a> <!--text--> <div class="product-text"> <!--title--> <a class="product-box-p-name" href="#">Mouse For PC</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Computer Accsories</a> </span> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique eum quas totam provident ducimus deserunt voluptate quod ab? Esse quam aperiam illo ut eligendi laudantium quas magni cupiditate alias mollitia!</p> <!--price--> <span class="p-box-price">$15</span> <del>$20</del> </div> </div><!--box-end--> <!--**box3***--> <div class="product-box"> <!--img--> <a class="product-img" href="#"> <img alt="" src="images/p3.png"> </a> <!--text--> <div class="product-text"> <!--title--> <a class="product-box-p-name" href="#">HP Touch Laptop</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Computer Accsories</a> </span> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique eum quas totam provident ducimus deserunt voluptate quod ab? Esse quam aperiam illo ut eligendi laudantium quas magni cupiditate alias mollitia!</p> <!--price--> <span class="p-box-price">$1000</span> <del>$1200</del> </div> </div><!--box-end--> <!--**box4***--> <div class="product-box"> <!--img--> <a class="product-img" href="#"> <img alt="" src="images/p4.png"> </a> <!--text--> <div class="product-text"> <!--title--> <a class="product-box-p-name" href="#">Headphone For PC</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Computer Accsories</a> </span> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique eum quas totam provident ducimus deserunt voluptate quod ab? Esse quam aperiam illo ut eligendi laudantium quas magni cupiditate alias mollitia!</p> <!--price--> <span class="p-box-price">$125</span> <del>$200</del> </div> </div><!--box-end--> <!--**box5***--> <div class="product-box"> <!--img--> <a class="product-img" href="#"> <img alt="" src="images/p5.png"> </a> <!--text--> <div class="product-text"> <!--title--> <a class="product-box-p-name" href="#">DSLR Camera</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Camera Accsories</a> </span> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique eum quas totam provident ducimus deserunt voluptate quod ab? Esse quam aperiam illo ut eligendi laudantium quas magni cupiditate alias mollitia!</p> <!--price--> <span class="p-box-price">$800</span> <del>$1000</del> </div> </div><!--box-end--> <!--**box1***--> <div class="product-box"> <!--img--> <a class="product-img" href="#"> <img alt="" src="images/h3.png"> </a> <!--text--> <div class="product-text"> <!--title--> <a class="product-box-p-name" href="#">Apple Smart Watch</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Mobile Accsories</a> </span> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique eum quas totam provident ducimus deserunt voluptate quod ab? Esse quam aperiam illo ut eligendi laudantium quas magni cupiditate alias mollitia!</p> <!--price--> <span class="p-box-price">$500</span> <del>$1000</del> </div> </div><!--box-end--> <!--**box2***--> <div class="product-box"> <!--img--> <a class="product-img" href="#"> <img alt="" src="images/h1.png"> </a> <!--text--> <div class="product-text"> <!--title--> <a class="product-box-p-name" href="#">HeadPhone For PC</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Computer Accsories</a> </span> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique eum quas totam provident ducimus deserunt voluptate quod ab? Esse quam aperiam illo ut eligendi laudantium quas magni cupiditate alias mollitia!</p> <!--price--> <span class="p-box-price">$40</span> <del>$60</del> </div> </div><!--box-end--> <!--**box3***--> <div class="product-box"> <!--img--> <a class="product-img" href="#"> <img alt="" src="images/h2.png"> </a> <!--text--> <div class="product-text"> <!--title--> <a class="product-box-p-name" href="#">HP Latop's For Sell</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Computer Accsories</a> </span> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique eum quas totam provident ducimus deserunt voluptate quod ab? Esse quam aperiam illo ut eligendi laudantium quas magni cupiditate alias mollitia!</p> <!--price--> <span class="p-box-price">$800</span> <del>$1000</del> </div> </div><!--box-end--> <!--**box4***--> <div class="product-box"> <!--img--> <a class="product-img" href="#"> <img alt="" src="images/h4.jpg"> </a> <!--text--> <div class="product-text"> <!--title--> <a class="product-box-p-name" href="#">Wire Handfree</a> <!--category--> <span class="p-box-category"> <a>Electronic</a> > <a>Mobile Accsories</a> </span> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique eum quas totam provident ducimus deserunt voluptate quod ab? Esse quam aperiam illo ut eligendi laudantium quas magni cupiditate alias mollitia!</p> <!--price--> <span class="p-box-price">$10</span> <del>$20</del> </div> </div><!--box-end--> </div> </section><!--==end===--> <!--==Footer=================================--> <footer> <!--**payment-method******************--> <div class="footer-payment"> <!--logo's--> <div class="footer-payment-logos"> <img alt="" src="images/master_card.png"> <img alt="" src="images/visa.png"> <img alt="" src="images/paypal.png"> <img alt="" src="images/ebay.png"> </div> <!--text--> <strong>Safe And Secure Payment Method's</strong> </div> <!--**container***********************--> <div class="footer-container"> <!--**company**--> <div class="footer-company-box"> <!--logo--> <a class="footer-logo" href="#">Logo</a> <!--details--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Repudiandae.</p> <!--social-box--> <div class="footer-social"> <a href="#"><i class="fa-brands fa-facebook-f"></i></a> <a href="#"><i class="fa-brands fa-instagram"></i></a> <a href="#"><i class="fa-brands fa-youtube"></i></a> <a href="#"><i class="fa-brands fa-twitter"></i></a> </div> </div> <!--**link-box**--> <div class="footer-link-box"> <strong>Main Link's</strong> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> <li><a href="#">Services</a></li> <li><a href="#">Portfolio</a></li> </ul> </div> <!--**link-box**--> <div class="footer-link-box"> <strong>External Link's</strong> <ul> <li><a href="#">Our Product's</a></li> <li><a href="#">Privacy Policy</a></li> <li><a href="#">Disclaimer</a></li> <li><a href="#">Trem's and Condition's</a></li> </ul> </div> <!--**subscribe**--> <div class="footer-subscribe"> <strong>Subscribe Now</strong> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit.</p> <!--subscribe-box--> <div class="subscribe-box"> <input type="email" placeholder="Example@gmail.com" required/> <button>Subscribe</button> </div> </div> </div><!--container-end--> <!--**bottom********************--> <div class="footer-bottom"> <span class="footer-owner">Made By Going To Internet</span> <span class="copyright">© Copyright 2022 - Going To Internet</span> </div> </footer> </body> </html>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
font-family: poppins;
scroll-behavior: smooth;
}
a{
text-decoration: none;
}
ul{
list-style: none;
}
/*==top-bar========================*/
.nav-top-bar{
background-color: #1a1a1a;
padding: 10px 5px;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
color: #ffffff;
font-size: 0.9rem;
font-weight: 600;
}
/*==navigation=====================*/
.navigation{
display: flex;
justify-content: space-between;
align-items: center;
max-width: 1200px;
width: 90%;
margin: auto;
background-color: #ffffff;
border-bottom: 1px solid #e2e2e26e;
padding: 30px 0px;
}
.logo img{
max-width: 180px;
max-height: 40px;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
object-fit: contain;
object-position: center;
}
.menu{
display: flex;
justify-content: center;
align-items: center;
}
.menu li a{
margin: 0px 15px;
color: #4d4d4d;
letter-spacing: 0.5px;
font-weight: 500;
transition: all ease 0.3s;
}
.menu li{
position: relative;
}
.nav-label{
padding: 4px 10px;
background-color: #f80f0f;
color: #ffffff;
font-weight: 500;
display: flex;
justify-content: center;
align-items: center;
font-size: 0.7rem;
text-transform: uppercase;
position: absolute;
top: -25px;
right: -20px;
}
.nav-label::after{
content: '';
width: 0px;
height: 0px;
border-bottom: 5px solid transparent;
border-left: 3px solid transparent;
border-top: 7px solid #f80f0f;
border-right: 5px solid transparent;
position: absolute;
left: 10%;
top: 100%;
}
.menu li a:hover{
color: #181818;
}
.nav-btns{
display: flex;
justify-content: center;
align-items: center;
grid-gap: 25px;
}
.nav-btns a{
color: #181818;
font-size: 1rem;
}
.nav-cart{
position: relative;
}
.nav-cart span{
position: absolute;
right: -8px;
top: -8px;
background-color: #0f87f8;
color: #ffffff;
width: 16px;
height: 16px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 50%;
font-weight: 600;
font-size: 0.7rem;
}
.nav-btns label{
color: #181818;
cursor: pointer;
}
.nav-search form{
position: fixed;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
background-color: #14141446;
z-index: 100;
display: none;
flex-direction: column;
justify-content: center;
align-items: center;
}
#nav-search-btn:checked ~ .nav-search form{
display: flex;
}
#nav-search-btn{
display: none;
}
.nav-search-box{
max-width: 600px;
width: 90%;
height: 45px;
background-color: #ffffff;
border-radius: 30px;
display: flex;
justify-content: space-between;
align-items: center;
box-shadow: 2px 2px 30px rgba(0,0,0,0.12);
padding: 0px 2.5px;
}
.nav-search-box button{
width: 40px;
height: 40px;
border-radius: 50%;
background-color: #0f87f8;
color: #ffffff;
border: none;
outline: none;
cursor: pointer;
}
.nav-search-box input{
width: 90%;
padding: 0px 20px;
background-color: transparent;
border: none;
outline: none;
}
.nav-search-close{
width: 50px;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
background-color: #272727;
margin-bottom: 20px;
cursor: pointer;
margin-bottom: 20px;
border-radius: 50%;
}
.nav-search-close i{
color: #ffffff;
}
/*==main=======================*/
#main{
width: 100%;
min-height: 450px;
background-color: #fff6fb;
position: relative;
}
.main-text{
position: absolute;
left: 10%;
top: 50%;
transform: translate(-10%,-50%);
display: flex;
flex-direction: column;
max-width: 450px;
padding: 20px 0px;
z-index: 3;
}
.main-text strong{
color: #0b689d;
text-transform: uppercase;
letter-spacing: 2px;
font-size: 0.9rem;
font-weight: 500;
}
.main-text h1{
font-size: 2rem;
color: #1a1a1a;
}
.main-text h1 span{
background-color: #e3f2ff;
padding: 0px 5px;
}
.main-text p{
color: #313131;
margin: 15px 0px;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
}
.main-text a{
width: 180px;
height: 45px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 30px;
background-color: #141414;
color: #ffffff;
}
.main-bg{
position: absolute;
right: 10px;
top: 0px;
height: 100%;
}
.main-bg img{
height: 100%;
object-fit: contain;
object-position: center right;
}
/*==partner============================*/
#partner{
display: flex;
flex-direction: column;
max-width: 1200px;
width: 90%;
margin: 0px auto 50px auto;
padding: 20px 0px;
}
.logo-container{
display: flex;
justify-content: space-between;
align-items: flex-start;
flex-wrap: wrap;
grid-gap: 15px;
}
.logo-container img{
height: 50px;
object-fit: contain;
object-position: center;
filter: grayscale(1);
opacity: 0.3;
transition: all ease 0.3s;
}
.logo-container img:hover{
opacity: 1;
filter: grayscale(0);
}
/*==recent-product==============================*/
.recent-product{
margin: 50px auto;
max-width: 1200px;
width: 90%;
}
.product-heading{
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
margin: auto;
}
.product-heading h3{
font-size: 1.56rem;
font-weight: 700;
color: #202020;
letter-spacing: 0.5px;
}
.product-heading a{
color: #a7a7a7;
font-weight: 400;
letter-spacing: 1px;
}
.r-product-container{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 20px;
width: 100%;
margin: 20px auto;
}
.r-product-box{
max-width: 100%;
width: 100%;
background-color: #ffffff;
padding: 10px;
display: grid;
grid-template-columns: 0.5fr 1fr;
border-radius: 5px;
border: 1px solid #ececec;
transition: all ease 0.3s;
}
.r-product-box:hover{
box-shadow: 2px 6px 16px rgba(0,0,0,0.05);
}
.r-product-box .r-product-img img{
width: 100%;
height: 100%;
object-fit: contain;
object-position: center;
}
.r-product-text{
display: flex;
flex-direction: column;
justify-content: center;
align-items: flex-start;
width: 100%;
padding: 10px;
}
.r-product-text .product-box-p-name,
.product-text .product-box-p-name{
color: #313131;
font-size: 1rem;
font-weight: 600;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
}
.r-product-text .p-box-category,
.product-text .p-box-category{
font-size: 0.9rem;
color: #257df1;
}
.r-product-text .p-box-price,
.product-text .p-box-price{
color: #1d1d1d;
font-weight: 500;
font-size: 1.2rem;
margin-top: 10px;
}
.r-product-text .p-box-price del,
.product-text del{
color: #215f99;
font-size: 0.9rem;
}
/*==sale==============================*/
.sale{
max-width: 1200px;
width: 90%;
margin: 20px auto;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 20px;
}
.sale-box{
width: 100%;
max-width: 450px;
border-radius: 20px;
position: relative;
}
.sale-box img{
width: 100%;
height: 100%;
object-position: center right;
object-fit: cover;
}
.sale-text{
position: absolute;
left: 20%;
top: 50%;
transform: translate(-20%,-50%);
display: flex;
flex-direction: column;
color: #1b1919;
}
.sale-text strong{
font-size: 1.2rem;
font-weight: 700;
max-width: 180px;
}
.sale-text span{
font-size: 1rem;
color: #792323;
font-weight: 600;
text-transform: uppercase;
}
/*==popular-product=======================*/
#popular-product{
max-width: 1200px;
width: 90%;
margin: 50px auto;
}
.popular-product-container{
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-gap: 20px;
width: 100%;
margin: 20px auto;
}
.product-box{
max-width:100%;
width: 100%;
background-color: #ffffff;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border-radius: 5px;
border: 1px solid #ececec;
padding: 20px 10px;
transition: all ease 0.3s;
}
.product-box:hover{
box-shadow: 2px 6px 16px rgba(0,0,0,0.05);
}
.product-box .product-img img{
width: 100%;
height: 100%;
object-fit: contain;
object-position: center;
}
.product-text{
display: flex;
flex-direction: column;
width: 100%;
justify-content: center;
align-items: flex-start;
padding: 10px;
}
.product-text p{
font-weight: 400;
color: #575757;
font-size: 0.9rem;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
margin-top: 10px;
width: 100%;
}
/*==contact=======================*/
.home-contact{
width: 100%;
min-height: 250px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #f2f2f2;
position: relative;
}
.h-contact-text{
position: absolute;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
background-color: #a4e2ff15;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
z-index: 3;
}
.h-contact-text span{
text-transform: uppercase;
letter-spacing: 5px;
font-weight: 500;
font-size: 0.9rem;
color: #0f87f8;
}
.h-contact-text h3{
font-size: 2rem;
color: #1d1d1d;
text-align: center;
max-width: 400px;
}
.h-contact-text a{
width: 180px;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
background-color: #181818;
color: #ffffff;
border-radius: 25px;
margin-top: 20px;
font-weight: 500;
}
.contact-bg-left{
position: absolute;
left: 0px;
top: 0px;
height: 100%;
object-fit: contain;
object-position: center;
z-index: 2;
}
.contact-bg-right{
position: absolute;
right: 0px;
top: 0px;
height: 100%;
object-fit: contain;
object-position: center;
z-index: 2;
}
/*==services========================*/
.services{
max-width: 1200px;
width: 90%;
margin: 50px auto;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 20px;
}
.services-box{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
border: 1px solid rgba(0,0,0,0.1);
width: 100%;
max-width: 100%;
padding: 20px;
}
.services-box i{
color: #0b689d;
font-size: 2rem;
margin: 15px;
}
.services-box span{
color: #222222;
font-weight: 600;
letter-spacing: 0.5px;
font-size: 1rem;
}
.services-box p{
color: #878787;
font-size: 0.9rem;
text-align: center;
}
/*==footer======================*/
.footer-payment{
display: flex;
justify-content: space-around;
align-items: center;
background-color: #141414;
padding: 20px 0px;
border-bottom: 1px solid #1f1f1f;
}
.footer-payment strong{
color: #cacaca;
font-size: 1rem;
font-weight: 500;
}
.footer-payment-logos{
display: flex;
justify-content: center;
flex-wrap: wrap;
align-items: center;
grid-gap: 20px;
}
.footer-payment-logos img{
height: 25px;
margin: 0px 20px;
object-fit: contain;
object-position: center;
}
footer{
background-color: #141414;
width: 100%;
}
.footer-container{
max-width: 1200px;
width: 90%;
margin: 0px auto;
display: flex;
justify-content: space-between;
align-items: flex-start;
padding: 50px 0px;
}
.footer-company-box,
.footer-subscribe{
max-width: 330px;
}
.footer-company-box .footer-logo{
color: #ffffff;
font-size: 1.8rem;
text-transform: uppercase;
font-weight: 800;
letter-spacing: 1px;
}
.footer-company-box p,
.footer-subscribe p{
color: #dfdfdf;
margin: 5px 0px;
}
.footer-social{
display: flex;
align-items: center;
flex-wrap: wrap;
}
.footer-social a{
margin-top: 10px;
margin-right: 10px;
width: 40px;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
border: 1px solid #252525;
color: #ffffff;
font-size: 0.9rem;
}
.footer-link-box strong,
.footer-subscribe strong{
font-size: 1.2rem;
color: #ffffff;
font-weight: 600;
}
.footer-link-box ul{
margin-top: 5px;
}
.footer-link-box ul li a{
color: #b8b8b8;
}
.subscribe-box{
width: 100%;
border: 1px solid #535353;
display: flex;
justify-content: center;
height: 100%;
margin-top: 10px;
border-radius: 5px;
overflow: hidden;
}
.subscribe-box input{
width: 100%;
border: none;
outline: none;
background-color: transparent;
padding: 0px 15px;
color: #ffffff;
}
.subscribe-box button{
border: none;
outline: none;
background-color: #ffffff;
color: #000000;
text-transform: uppercase;
font-weight: 600;
height: 40px;
padding: 0px 20px;
cursor: pointer;
}
.footer-bottom{
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
grid-gap: 10px;
border-top: 1px solid #1f1f1f;
padding: 20px 0px;
margin: auto;
background-color: #141414;
}
.footer-bottom span{
color: #c4c4c4;
font-size: 0.9rem;
}
/*==making-responsive==========================*/
.menu-icon,
.menu-btn{
display: none;
}
@media(max-width:1200px){
.main-text{
left: 0px;
top: 0px;
transform: translate(0,0);
width: 100%;
max-width: 700px;
height: 100%;
padding: 50px;
background: linear-gradient(270deg, rgba(255,255,255,0) 0%, rgb(255,255,255) 100%);
}
.footer-container{
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 40px;
}
}
@media(max-width:1100px){
.r-product-container{
grid-template-columns: 1fr 1fr;
}
}
@media(max-width:1074px){
.contact-bg-left{
display: none;
}
.contact-bg-right{
left: 50%;
transform: translateX(-50%);
width: 100%;
}
.h-contact-text{
background-color: #f5fcff96;
}
}
@media(max-width:965px){
.logo-container img{
height: 40px;
}
}
@media(max-width:870px){
.navigation{
justify-content: space-between;
padding: 20px;
width: 100%;
z-index: 103;
position: relative;
}
.logo img{
height: 30px;
}
.navigation .menu {
display: none;
position: absolute;
left: 0px;
top: calc(100% + 1px);
background-color: #ffffff;
width: 100%;
padding: 0px;
margin: 0px;
box-shadow: 2px 30px 30px rgba(0,0,0,0.05);
}
.menu li a{
width: 100%;
margin: 0px;
padding: 0px;
}
.menu li a{
width: 100%;
display: flex;
align-items: center;
margin: 0px;
padding: 20px;
border-bottom: 1px solid #e2e2e26e;
}
.nav-label{
display: none;
}
.menu-icon{
display: block;
}
.navigation .menu-icon{
cursor: pointer;
float: right;
padding: 10px 0px;
position: relative;
user-select: none;
z-index: 106;
}
.navigation .menu-icon .nav-icon{
background-color: #181818;
display: block;
position: relative;
height: 2px;
transition: background 0.2s ease-out;
width: 25px;
}
.navigation .menu-icon .nav-icon::before,
.navigation .menu-icon .nav-icon::after{
background-color: #181818;
content: '';
position: absolute;
height: 100%;
width: 100%;
transition: all ease-out 0.2s;
}
.navigation .menu-icon .nav-icon::before{
top: 9px;
}
.navigation .menu-icon .nav-icon::after{
top: -9px;
}
.navigation .menu-btn:checked ~ .menu-icon .nav-icon{
background-color: transparent;
}
.navigation .menu-btn:checked ~ .menu-icon .nav-icon::before{
transform: rotate(-45deg);
top: 0px;
}
.navigation .menu-btn:checked ~ .menu-icon .nav-icon::after{
transform: rotate(45deg);
top: 0px;
}
.navigation .menu-btn:checked ~ .menu{
display: block;
}
.r-product-box{
grid-template-columns: 100px 1fr;
}
}
@media(max-width:810px){
.popular-product-container{
grid-template-columns: 1fr 1fr 1fr 1fr;
}
.sale{
grid-template-columns: 1fr 1fr;
}
}
@media(max-width:750px){
#main{
min-height: 300px;
background-image: url(../images/main.png);
background-size: 280px;
background-repeat: no-repeat;
background-position: center right;
}
.main-text{
background: linear-gradient(270deg, rgba(255,255,255,0.64) 0%, rgb(255,255,255) 100%);
}
.main-bg{
display: none;
}
.main-text h1{
font-size: 1.4rem;
}
.main-text{
padding: 20px;
}
.r-product-container{
grid-template-columns: 1fr;
}
.r-product-box{
grid-template-columns: 80px 1fr;
}
.home-contact{
min-height: 200px;
}
.h-contact-text h3,
.product-heading h3{
font-size: 1.4rem;
}
.services{
grid-template-columns: 1fr 1fr;
}
}
@media(max-width:635px){
.popular-product-container{
grid-template-columns: 1fr 1fr 1fr;
}
.footer-payment{
flex-direction: column-reverse;
justify-content: center;
grid-gap: 20px;
}
}
@media(max-width:500px){
.popular-product-container{
grid-template-columns: 1fr 1fr;
}
.sale{
grid-template-columns: 1fr;
}
.logo{
max-width: 120px;
}
.services{
grid-template-columns: 1fr;
}
.footer-container{
grid-template-columns: 1fr;
}
}
@media(max-width:320px){
.popular-product-container{
grid-template-columns: 1fr;
}
#main{
min-height: 350px;
}
.nav-user{
display: none;
}
}
/*==product-page========================*/
#product_details{
display: grid;
grid-template-columns: 0.8fr 1fr;
max-width: 1000px;
width: 90%;
margin: 50px auto;
}
.d-product-img{
border: 1px solid #dfdfdf;
display: flex;
justify-content: center;
align-items: center;
}
.d-product-img img{
width: 100%;
height: 100%;
object-fit: contain;
object-position: center;
}
.d-product-text{
display: flex;
flex-direction: column;
padding: 0px 30px;
justify-content: flex-start;
}
.d-product-text .category{
color: #0f87f8;
font-size: 0.9rem;
}
.d-product-text strong{
color: #1b1b1d;
font-weight: 800;
font-size: 1.8rem;
}
.d-product-text .rating{
color: #f3a006;
font-size: 0.8rem;
margin-top: 5px;
}
.d-product-text .rating span{
color: #161616;
margin-left: 2px;
font-weight: 500;
}
.d-product-text p{
color: #4d4d4d;
margin: 10px 0px;
font-size: 0.9rem;
}
.d-product-text .price{
color: #181818;
font-size: 1.8rem;
font-weight: 700;
}
.d-product-text .price del{
color: #f80f0f;
font-weight: 500;
font-size: 1rem;
}
.d-product-text .quantity{
display: flex;
justify-content: flex-start;
align-items: center;
margin-top: 10px;
}
.d-product-text .quantity span{
color: #363636;
margin-right: 10px;
font-weight: 500;
}
.d-product-text .quantity input{
width: 70px;
height: 40px;
background-color: #f3f3f3;
text-align: center;
border: 1px solid #ebebeb;
border-radius: 3px;
}
.d-product-text a{
width: 100%;
height: 45px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 5px;
color: #ffffff;
background-color: #161616;
margin-top: 20px;
}
.relative-products .product-heading{
background-color: #f5f5f5;
border: 1px solid rgb(236,236,236);
padding: 10px 20px;
border-radius: 5px;
}
/*==making-product-page-responsive============*/
@media(max-width:820px){
#product_details{
grid-template-columns: 1fr;
}
.d-product-img{
max-height: 400px;
}
.d-product-text{
padding: 0px;
margin-top: 30px;
}
}
@media(max-width:724px){
.d-product-text strong{
font-size: 1.4rem;
}
}
/*==hot-product-page===================*/
.hot-products{
margin-top: 20px;
}
.hot-products .product-heading{
flex-direction: column;
justify-content: center;
margin-bottom: 30px;
}
.hot-products .product-heading h3{
font-size: 3rem;
}
.hot-products .product-heading span{
color: #313131;
font-size: 1rem;
text-align: center;
}
@media(max-width:724px){
.hot-products .product-heading h3{
font-size: 1.4rem;
}
}












Comments