Create A Course Section With Popup Box Only Using HTML And CSS
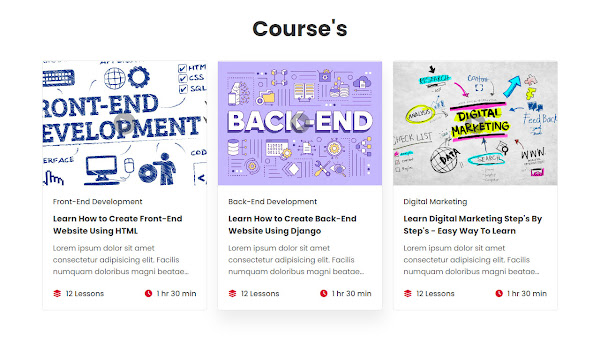
How To Create A Course Section With Popup Box Only Using HTML And CSS
If you want to learn how to create course section Using HTML and CSS, then you are in the right place.
I will teach about how to make course section Using HTML and CSS. This Course Section is fully Responsive and has all browser compatibility.
I used HTML, CSS, and JavaScript to create this Course Section. If you follow this tutorial step by step, you will be able to make this Awesome course section Using HTML and CSS.
I have more than Four years experience in Frontend(HTML, CSS, and JS). I promise you, I will try to provide you best way to create course section Using HTML and CSS.
Create A Course Section With Popup Box Only Using HTML And CSS
<!--DOCTYPE html--> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--==title==============================--> <title>Course Section HTML</title> <!--==CSS================================--> <link rel="stylesheet" href="css/style.css"/> <!--==Import-Poppins-font================--> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet"> <!--==Using-Font-Awesome-for-Icons=====--> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css"> </head> <body> <!--==Course==============================--> <section id="course"> <h3>Course's</h3> <div class="course-container"> <!--**box1*******************--> <div class="course-box"> <!--img--> <div class="course-img"> <img alt="" src="images/c1.jpg"/> </div> <!--text--> <div class="course-text"> <!--category--> <span class="category">Front-End Development</span> <!--title--> <label for="popup">Work more, Earn More while sitting at your home</label> <!--small-paragraph--> <p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur, quam ut voluptates inventore maiores laborum molestias alias vitae similique placeat error temporibus quidem corrupti. Eius molestias consequatur provident ea tempore.</p> <!--lessons-&-time--> <div class="lesson-time"> <span class="lesson"><i class="fa-solid fa-layer-group"></i> 12 Lessons</span> <span class="time"><i class="fa-solid fa-clock"></i> 1 hr 30 min</span> </div> </div> <input type="checkbox" class="popup-btn" id="popup"> <!--popup--> <div class="popup-bg"></div> <div class="course-popup"> <!--close--> <label for="popup" class="p-close"><i class="fa-solid fa-xmark"></i></label> <div class="popup-content"> <!--demo-video--> <span>Course Demo</span> <video controls id="videoPlayer"> <source src="videos/Build A Product Page Using HTML CSS And JavaScript.mp4" type="video/mp4"> </video> <strong>Complete Front End Course</strong> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias voluptatem, facilis neque unde voluptates magni impedit eos molestiae dicta consectetur nisi, eaque et ipsum quasi architecto quaerat odit necessitatibus facere!</p> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Expedita, quod? A quos fugit, ipsum ab corporis dolores! Commodi vitae enim amet, dolorem, quaerat eum, fugit omnis dolor unde itaque eligendi!</p> <a href="#">Encroll Now</a> </div> </div> </div> <!--**box2*******************--> <div class="course-box"> <!--img--> <div class="course-img"> <img alt="" src="images/c2.jpg"/> </div> <!--text--> <div class="course-text"> <!--category--> <span class="category">Content Writer</span> <!--title--> <label for="popup2">Content Writer, Earn More while sitting at your home</label> <!--small-paragraph--> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Necessitatibus atque sunt mollitia, nam a excepturi quos nisi voluptate, est exercitationem accusantium tenetur ducimus! Quasi, magni. Libero temporibus culpa beatae similique!</p> <!--lessons-&-time--> <div class="lesson-time"> <span class="lesson"><i class="fa-solid fa-layer-group"></i> 13 Lessons</span> <span class="time"><i class="fa-solid fa-clock"></i> 2 hr 30 min</span> </div> </div> <input type="checkbox" class="popup-btn" id="popup2"> <!--popup--> <div class="popup-bg"></div> <div class="course-popup"> <!--close--> <label for="popup2" class="p-close"><i class="fa-solid fa-xmark"></i></label> <div class="popup-content"> <!--demo-video--> <span>Course Demo</span> <video controls> <source src="videos/Build A Product Page Using HTML CSS And JavaScript.mp4" type="video/mp4"> </video> <strong>Complete Content Writing Course</strong> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias voluptatem, facilis neque unde voluptates magni impedit eos molestiae dicta consectetur nisi, eaque et ipsum quasi architecto quaerat odit necessitatibus facere!</p> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Expedita, quod? A quos fugit, ipsum ab corporis dolores! Commodi vitae enim amet, dolorem, quaerat eum, fugit omnis dolor unde itaque eligendi!</p> <a href="#">Encroll Now</a> </div> </div> </div> <!--**box3*******************--> <div class="course-box"> <!--img--> <div class="course-img"> <img alt="" src="images/c3.jpg"/> </div> <!--text--> <div class="course-text"> <!--category--> <span class="category">Grapher Designer</span> <!--title--> <label for="popup3">Graphic Designer, Earn More while sitting at your home</label> <!--small-paragraph--> <p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quam veniam quod totam minus eveniet animi, recusandae tempore adipisci maiores velit non sint harum? Tempora excepturi optio accusamus quia illo deserunt?</p> <!--lessons-&-time--> <div class="lesson-time"> <span class="lesson"><i class="fa-solid fa-layer-group"></i> 9 Lessons</span> <span class="time"><i class="fa-solid fa-clock"></i> 3 hr 10 min</span> </div> </div> <input type="checkbox" class="popup-btn" id="popup3"> <!--popup--> <div class="popup-bg"></div> <div class="course-popup"> <!--close--> <label for="popup3" class="p-close"><i class="fa-solid fa-xmark"></i></label> <div class="popup-content"> <!--demo-video--> <span>Course Demo</span> <video controls> <source src="videos/Build A Product Page Using HTML CSS And JavaScript.mp4" type="video/mp4"> </video> <strong>Complete Graphic Designer Course</strong> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias voluptatem, facilis neque unde voluptates magni impedit eos molestiae dicta consectetur nisi, eaque et ipsum quasi architecto quaerat odit necessitatibus facere!</p> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Expedita, quod? A quos fugit, ipsum ab corporis dolores! Commodi vitae enim amet, dolorem, quaerat eum, fugit omnis dolor unde itaque eligendi!</p> <a href="#">Encroll Now</a> </div> </div> </div> </div> </section> </body> </html>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
font-family: poppins;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
/*==Course Section====================*/
#course{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin: 50px auto;
}
#course h3{
font-size: 2.6rem;
color: #333333;
font-weight: 700;
}
.course-container{
max-width: 1000px;
width: 90%;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 20px;
margin-top: 30px;
}
.course-box{
width: 100%;
border: 1px solid #e6e6e6;
border-radius: 5px;
transition: all ease 0.3s;
}
.course-box:hover{
box-shadow: 2px 20px 30px rgba(0,0,0,0.08);
}
.course-img{
width: 100%;
}
.course-img img{
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}
.course-text{
padding: 20px;
display: flex;
flex-direction: column;
}
.course-text .category{
color: #333333;
font-size: 0.9rem;
font-weight: 500;
}
.course-text label{
color: #333333;
margin-top: 10px;
font-size: 1rem;
font-weight: 700;
cursor: pointer;
}
.course-text p{
color: #555555;
font-size: 0.9rem;
margin: 10px 0px;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}
.lesson-time{
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
margin-top: 10px;
}
.lesson-time span{
font-size: 0.9rem;
color: #333333;
font-weight: 500;
}
.lesson-time span i{
color: #db1032;
margin-right: 5px;
}
.course-popup{
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
width: 90%;
max-width: 400px;
background-color: #ffffff;
display: none;
border-radius: 5px;
overflow: hidden;
padding: 5px;
}
.popup-content{
padding: 20px;
max-height: 80vh;
overflow-y: auto;
}
/* width */
.popup-content::-webkit-scrollbar {
width: 8px;
}
/* Track */
.popup-content::-webkit-scrollbar-track {
background: #ffffff;
}
/* Handle */
.popup-content::-webkit-scrollbar-thumb {
background: rgb(29, 29, 29);
border-radius: 10px;
}
/* Handle on hover */
.popup-content::-webkit-scrollbar-thumb:hover {
background: #555;
}
.popup-bg{
position: fixed;
width: 100%;
height: 100%;
top: 0px;
left: 0px;
background-color: #1a1a1a5b;
display: none;
animation: fade 0.4s;
}
.popup-btn{
display: none;
}
.popup-btn:checked ~ .course-popup,
.popup-btn:checked ~ .popup-bg{
display: block;
}
.course-popup video{
width: 100%;
height: 100%;
object-fit: contain;
object-position: center;
}
.course-popup strong{
color: #141414;
margin: 10px 0px;
font-size: 1.3rem;
}
.course-popup span{
color: #141414;
margin: 10px 0px;
font-weight: 700;
}
.course-popup p{
margin: 10px 0px;
font-size: 0.9rem;
color: #333333;
}
.course-popup a{
width: 100%;
height: 45px;
display: flex;
justify-content: center;
align-items: center;
background-color: #db1032;
color: #ffffff;
border-radius: 5px;
margin-top: 10px;
}
.course-popup .p-close{
position: absolute;
right: 0px;
top: 0px;
width: 40px;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
background-color: #db1032;
color: #ffffff;
cursor: pointer;
}
@keyframes fade{
0%{
opacity: 0;
}
100%{
opacity: 1;
}
}
@media(max-width:800px){
.course-container{
grid-template-columns: 1fr 1fr;
}
}
@media(max-width:550px){
.course-container{
grid-template-columns: 1fr;
}
}












Comments