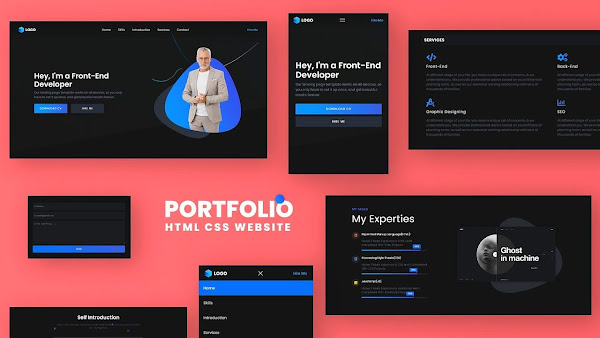
Create a Responsive Personal Portfolio Website using HTML and CSS
How To Create A Complete Responsive Personal Portfolio Website using HTML, CSS, and JavaScript.This Personal Portfolio Website Design is fully Responsive and browser compatible. In this video which I have given below, I am gonna show you how to create a Responsive Personal/Portfolio website design using HTML, CSS, and JavaScript. You will be able to create this website by following my Youtube video tutorial.
Create a Responsive Personal Portfolio Website using HTML, CSS, and jQuery
- 00:00 - 02:35 min : Intro
- 02:35 - 01:22:00 min: Create a Responsive Personal Portfolio Website using HTML, CSS and JavaScript.
This is the basic HTML which is important for all HTML files. I import Poppins in this HTML file using Styling from google because most people do not have Poppins font on their devices.
<html> <head> <meta charset="utf-8"> <meta content="IE-edge" http-equiv="X-UA-Compatible"> <meta content="width=device-width, intial-scale=1.0" name="viewport"> <title>Side Login and Registration Form Bar</title> <!--style-----> <style> @import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap'); body{ font-family:poppins; } </style> </head> <body> </body> </html>
Main Section
In the main section first I make a navigation bar with a transparent dark navigation menu bar only using HTML and CSS. After making the Navigation bar I make a text section where I put the name of the website owner and some details about the owner. Then I put the model image on the right side of the web page. then I style the main section using a CSS stylesheet which I already connect with an HTML file.
➤Main Section HTML Code have given below.
<!--navigation-bar----------------------------> <nav class="navigation"> <!--logo--> <a class="logo" href="#"> <img src="images/logo.png"/> </a> <!--menu-btn-----> <input type="checkbox" class="menu-btn" id="menu-btn"> <label for="menu-btn" class="menu-icon"> <span class="nav-icon"></span> </label> <!--menu---> <ul class="menu"> <li><a href="#main">Home</a></li> <li><a href="#skills">Skills</a></li> <li><a href="#introduction">Introduction</a></li> <li><a href="#services">Services</a></li> <li><a href="#contact">Contact</a></li> </ul> <!--hire-me-btn-----> <a class="hire-me" href="#"> Hire Me <!--icon--> <i class="fas fa-chevron-right"></i> </a> </nav> <!--main-section----------------------> <section id="main"> <!--text--------------> <div class="main-text"> <h1>Hey, I'm a Front-End Developer</h1> <p>Our landing page template works on all devices, so you only have to set it up once, and get beautiful results forever.</p> <!--btns----------> <div class="main-btns"> <a class="download-cv-btn" href="#">Download CV</a> <a class="hire-me-btn" href="#">Hire Me</a> </div> </div> <!--mode-bg------------> <div class="model-bg"> <img data-aos="fade" data-aos-duration="3000" src="images/model-bg.svg"/> </div> <!--model--------------> <div class="model"> <img src="images/model.png"/> </div> </section>
➤ Font Awesome Link
<!--using FontAwesome---------------> <script crossorigin="anonymous" src="https://kit.fontawesome.com/c8e4d183c2.js"></script>
➤ Main Section CSS Code is have given below.
body{
margin:0px;
padding: 0px;
font-family: poppins;
background-color: #111111;
}
*{
box-sizing: border-box;
scroll-behavior: smooth;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
.navigation{
position: fixed;
left: 0px;
top: 0px;
width:100%;
display: flex;
justify-content: space-between;
align-items: center;
padding: 15px 50px;
z-index: 4;
background-image: linear-gradient(180deg, rgb(17,17,17) 15%, transparent);
}
.menu{
display: flex;
justify-content: center;
align-items: center;
margin: 0px;
}
.menu li{
padding: 20px;
}
.logo{
height:33px;
z-index: 3;
}
.logo img{
height: 100%;
object-fit: contain;
object-position: center;
}
.menu li a{
color: #ffffffcc;
}
.hire-me{
color: #46a0f5;
z-index: 3;
}
.hire-me i{
margin-left: 4px;
}
.menu li a:hover{
color: #46a0f5;
transition: all ease 0.5s;
}
.hire-me:hover{
color: #1a82e2;
transition: all ease 0.5s;
}
/*--main------------------------*/
#main{
width:100%;
height: 100vh;
position: relative;
overflow: hidden;
z-index: 1;
}
#main::before{
content: '';
position: absolute;
width:130%;
height: 100vh;
left: -20%;
top: -23%;
transform: rotate(-10deg);
background: linear-gradient(45deg, rgb(19,19,19) -10%, #141516);
z-index: -1;
}
.main-text{
position: absolute;
left: 15%;
top: 50%;
transform: translate(-15%,-50%);
width:500px;
}
.main-text h1{
color: #ffffff;
font-size: 2.5rem;
font-weight: 600;
text-shadow: 2px 2px 30px rgba(0,0,0,0.01);
margin: 0px;
line-height: 45px;
}
.main-text p{
color: #8a94a7c0;
font-size: 1rem;
margin: 0px;
margin-top: 10px;
}
.main-btns{
display: flex;
align-items: center;
margin-top: 25px;
}
.main-btns a{
width:180px;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
text-transform: uppercase;
color: #ffffff;
box-shadow: 2px 2px 30px rgba(0,0,0,0.05);
letter-spacing: 1px;
font-size: 0.9rem;
}
.download-cv-btn{
background: linear-gradient(90deg, #2788e2 20%, #3b58b8);
margin-right: 20px;
}
.hire-me-btn{
background-color: #242830;
}
.hire-me-btn:hover{
background-color: #0f7ce2;
transition: all ease 0.3s;
}
.model{
width:500px;
height: 500px;
position: absolute;
top: 50%;
right: 7%;
transform: translate(-7%,-50%);
}
.model img{
width:100%;
height: 100%;
object-fit: contain;
}
.model-bg{
position: absolute;
right: 0px;
top: 0px;
width:45%;
height: 100%;
}
.model-bg img{
width:100%;
height: 100%;
object-fit: contain;
object-position: top;
}
Skills Section
In the skill section, First I make a skill section where I make skills boxes that show my skills and experiences. I also make a progress bar to show my experience in this skill then put a demo image on the right side of the web page.
➤Skills Section HTML Code have given below.
<!--skills----------------------------> <section id="skills"> <!--skills-text-section----> <div class="skills-text-section"> <!--heading---------> <div class="skill-heading" data-aos="fade" > <span>My Skills</span> <h2>My Experties</h2> </div> <!--skills-box-container---> <div class="s-box-container"> <!--skill-box--> <div class="skill-box" data-aos="fade-up" > <!--box-icon----> <div class="s-box-icon"> <i class="fab fa-html5"></i> </div> <!--box-text----> <div class="s-box-text"> <strong>Hyper Text Markup Language(HTML)</strong> <p>I have 3 Years Experince in HTML and I Completed 100+ HTML Projects.</p> <!--progress-line----> <div class="progress-line html"><span></span></div> </div> </div> <!--skill-box--> <div class="skill-box" data-aos="fade-up"> <!--box-icon----> <div class="s-box-icon"> <i class="fab fa-css3-alt"></i> </div> <!--box-text----> <div class="s-box-text"> <strong>Cascading Style Sheets(CSS)</strong> <p>I have 3 Years Experince in CSS and I Completed 100+ CSS Projects.</p> <!--progress-line----> <div class="progress-line css"><span></span></div> </div> </div> <!--skill-box--> <div class="skill-box" data-aos="fade-up"> <!--box-icon----> <div class="s-box-icon"> <i class="fab fa-js"></i> </div> <!--box-text----> <div class="s-box-text"> <strong>JavaScript(JS)</strong> <p>I have 3 Years Experince in JavaScript and I Completed 100+ JavaScript Projects.</p> <!--progress-line----> <div class="progress-line js"><span></span></div> </div> </div> </div> </div> <!--skill-img-section----------> <div class="skill-img" > <img data-aos="fade" src="images/skill2.png"/> </div> </section>
➤Skills Section CSS Code is have given below.
/*Skills---------------------*/
#skills{
width:90%;
display: flex;
justify-content: space-around;
align-items: center;
margin: auto auto 50px auto;
}
.skills-text-section{
width:400px;
}
.skill-heading span{
color: #416cdf;
font-weight: 500;
text-transform: uppercase;
letter-spacing: 1px;
font-size: 1rem;
}
.skill-heading h2{
color: #ffffff;
font-size: 3.3rem;
margin: 0px;
font-weight: 400;
letter-spacing: 1px;
}
.s-box-container{
margin-top: 30px;
}
.skill-box{
display: flex;
margin: 25px 0px;
}
.s-box-icon{
margin-right: 12px;
}
.s-box-icon i{
width:40px;
height: 40px;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
background-color: #f0f0f011;
font-size: 1.1rem;
}
.skill-box strong{
color: #ffffff;
margin: 0px;
font-weight: 400;
font-size: 0.9rem;
}
.skill-box p{
color: #8a94a783;
font-size: 0.9rem;
}
.fa-html5{
color: #e06061;
}
.fa-css3-alt{
color: #5d85f3;
}
.fa-js{
color: #f9ca31;
}
.progress-line{
position: relative;
height: 5px;
width:100%;
background-color: #1d1d1d;
border-radius: 10px;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.05),
0px 1px rgba(54, 54, 54, 0.8);
}
.progress-line span{
height: 100%;
background: linear-gradient(90deg,#2788e2 20%,#3b43b8);
position: absolute;
border-radius: 10px;
}
.progress-line.html span{
width:90%;
}
.progress-line.css span{
width:85%;
}
.progress-line.js span{
width:80%;
}
.progress-line span::before{
position: absolute;
content: '';
right: 0px;
top: -10px;
height: 0px;
width: 0px;
border: 7px solid transparent;
border-bottom-width:0px;
border-right-width:0px;
border-top-color:rgb(20,98,243);
}
.progress-line span::after{
position: absolute;
right: 0px;
top: -28px;
color: #ffffff;
font-size: 12px;
font-weight: 400;
background-color: rgb(20,98,243);
padding: 1px 8px;
border-radius: 3px;
}
.progress-line.html span::after{
content:'90%';
}
.progress-line.css span::after{
content:'85%';
}
.progress-line.js span::after{
content:'80%';
}
.skill-img{
width:600px;
height: 600px;
}
.skill-img img{
width:100%;
height: 100%;
object-fit: contain;
}
Introduction Section
➤Intoduction Section HTML Code have given below.
<!--introduction--------------------------------> <section id="introduction"> <!--heading----> <div class="intro-heading" data-aos="fade"> <strong>Self Introduction</strong> <p>Hello, In this video i am introduced myself. After Watching this video you know who i am , My Expertice.</p> </div> <!--place-your-self-introduction-video-here--> <div class="intro-video" data-aos="fade-up"> <iframe src="https://www.youtube.com/embed/LUSa3yRTB9A" frameborder="0"></iframe> </div> </section>
➤Intoduction Section CSS Code is have given below.
/*Introduction------------------*/
#introduction{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
z-index: 3;
position: relative;
text-align: center;
max-width: 80%;
border-top: 1px solid #292b32;
padding: 5px 0px;
border-bottom: 1px solid #292b32;
margin: 5px auto;
background-image: url(../images/bg.png);
background-size: 950px;
background-repeat: no-repeat;
background-position: center;
}
.intro-heading{
width:60%;
}
.intro-heading strong{
color: #ffffff;
font-size: 2.5rem;
font-weight: 600;
}
.intro-heading p{
color: #8a94a763;
}
.intro-video{
margin-top: 50px;
}
.intro-video iframe{
width:712px;
height: 400px;
}
Services Section
➤Services HTML Code have given below.
<!--services-----------------------------------> <section id="services"> <!--heading-----> <strong class="services-heading" data-aos="fade-up"> Services</strong> <!--services-box-container-----> <div class="services-box-container"> <!--service-box---------> <div class="service-box" data-aos="fade-up"> <!--icon--> <i class="fas fa-code"></i> <!--heading---> <strong>Front-End</strong> <!--details--> <p>At different stage of your life, you have a unique set of concerns, & we understand you. We provide professional advice based on sound finanical planning norm, as well as our extensive working relationship with tens of thousands of families.</p> </div> <!--service-box---------> <div class="service-box" data-aos="fade-up"> <!--icon--> <i class="fas fa-cogs"></i> <!--heading---> <strong>Back-End</strong> <!--details--> <p>At different stage of your life, you have a unique set of concerns, & we understand you. We provide professional advice based on sound finanical planning norm, as well as our extensive working relationship with tens of thousands of families.</p> </div> <!--service-box---------> <div class="service-box" data-aos="fade-up"> <!--icon--> <i class="fas fa-drafting-compass"></i> <!--heading---> <strong>Graphic Designing</strong> <!--details--> <p>At different stage of your life, you have a unique set of concerns, & we understand you. We provide professional advice based on sound finanical planning norm, as well as our extensive working relationship with tens of thousands of families.</p> </div> <!--service-box---------> <div class="service-box" data-aos="fade-up"> <!--icon--> <i class="far fa-chart-bar"></i> <!--heading---> <strong>SEO</strong> <!--details--> <p>At different stage of your life, you have a unique set of concerns, & we understand you. We provide professional advice based on sound finanical planning norm, as well as our extensive working relationship with tens of thousands of families.</p> </div> </div> </section>
➤ Services Section CSS Code is have given below.
#services{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
z-index: 3;
position: relative;
}
.services-heading{
color: #ffffff;
font-size: 1.2rem;
letter-spacing: 1px;
text-transform: uppercase;
width:90%;
background-color: #141516;
padding: 10px;
display: flex;
}
.services-box-container{
width:90%;
margin-top: 40px;
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: auto auto;
}
.service-box{
display: flex;
flex-direction: column;
justify-content: center;
margin: 0px 20px 20px 20px;
}
.service-box i{
font-size: 2.5rem;
background: linear-gradient(90deg,#2788e2 20%,#3b67b8);
margin-bottom: 10px;
margin-right: auto;
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
}
.service-box p{
color: #8a94a783;
font-size: 0.95rem;
}
.service-box strong{
font-size: 1.2rem;
font-weight: 400;
letter-spacing: 1px;
color: #e4e4e4;
}
Contact and Footer
➤Contact and Footer HTML Code have given below.
<!--get-in-touch------------------> <section id="get-in-touch" data-aos="fade-up"> <span>Still not conviced for Hiring?</span> <a href="#">Get In Touch</a> </section> <!--contact---------------> <section id="contact"> <!--form-----------> <form data-aos="fade-up"> <!--full-name----> <input type="text" name="fullname" placeholder="Full Name" required> <!--email--------> <input type="email" name="email" placeholder="Example@gmail.com" required> <!--write-something--> <textarea name="message" placeholder="Write Something...." required></textarea> <!--send-btn----> <input type="submit" value="Send"> </form> </section> <!--footer-------------------> <footer> <!--copyright--> <span class="copyright">Copyright 2020 - GoingToInternet</span> <!--footer-social-links----> <div class="footer-social"> <!--facebook--> <a href="#"> <i class="fab fa-facebook-f"></i> </a> <!--twitter--> <a href="#"> <i class="fab fa-twitter"></i> </a> <!--youtube--> <a href="#"> <i class="fab fa-youtube"></i> </a> </div> </footer>
➤ Contact and Footer CSS Code is have given below.
#get-in-touch{
width:90%;
height:100px;
background-color: #15181d;
display: flex;
margin: 60px auto;
padding: 20px 40px;
justify-content: space-between;
align-items: center;
background-image: url(../images/bg-2.png);
background-position: top right;
background-size: 400px;
background-repeat: no-repeat;
}
#get-in-touch span{
color: #e4e4e4;
font-size: 1.3rem;
font-weight: 600;
}
#get-in-touch a{
color: #ffffff;
width:160px;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
background: linear-gradient(90deg,#2788e2 20%,#3b4eb8);
}
#contact{
width:100%;
display:flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
#contact form{
width:600px;
display:flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
#contact form input,
#contact form textarea{
width:100%;
height:50px;
margin:5px 0px;
padding: 10px;
border: none;
outline: none;
background-color: #373a412d;
color: #ffffff;
border-radius: 5px;
}
#contact form textarea{
height: 150px;
}
#contact form input[type="submit"]{
height: 45px;
background: linear-gradient(90deg, #2065cc 20%,#3b58b8);
color: #ffffff;
text-transform: uppercase;
}
footer{
display: flex;
justify-content: space-around;
align-items: center;
background-color: #14151610;
padding: 10px;
margin-top: 50px;
border-top: 1px solid #272729;
}
.copyright{
color:#ffffff;
}
.footer-social{
display: flex;
justify-content: center;
align-items: center;
}
.footer-social a{
width:35px;
height: 35px;
display:flex;
justify-content: center;
align-items: center;
border-radius: 50%;
color: #ffffff;
background-color: #292b3252;
margin: 5px;
font-size: 0.9rem;
font-weight: 400;
}
.footer-social a:hover{
background-color: #2993f7;
transition: all ease 0.5s;
}
::selection{
color: #e4e4e4;
background-color: #416cdf;
}
#services,
#introduction,
#skills{
padding-top: 60px;
}
#introduction{
padding-bottom: 40px;
}
Scroll Animation Files
➤Scroll Animation Files Link
<!--scroll-animation-files-----> <link href="https://unpkg.com/aos@2.3.1/dist/aos.css" rel="stylesheet"> <script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>
➤Scroll Animation JavaScript Code
AOS.init();
Making Responsive
Now I make this Portfolio website responsive for Mobile phones, PC and Tab. I use the "@media" query to make this Portfolio Website fully responsive. The CSS code is given below, just copy and paste in your CSS file to make this portfolio website responsive which you making. If you face any problem you will contact me on my Instagram or Facebook page. Thank you!
➤ Making Portfolio website Resposnive CSS Code is have given below.
.menu-icon,
.menu-btn{
display: none;
}
@media(max-width:1200px){
.model-bg{
display: none;
}
.model{
width:400px;
height: 400px;
right: 5%;
transform: translate(-5%,-50%);
}
.main-text{
left: 10%;
transform: translate(-10%,-50%);
}
}
@media(max-width:1000px){
.navigation{
justify-content: space-between;
height: 65px;
padding:35px 25px;
}
.navigation .menu{
display: none;
position: absolute;
top: 65px;
left: 0px;
background-color: #111111;
border-bottom: 4px solid #1b1b1b;
width:100%;
padding:0px;
margin: 0px;
}
.navigation .menu li{
width:100%;
margin: 0px;
padding: 0px;
}
.navigation .menu li a{
width:100%;
height: 40px;
display: flex;
align-items: center;
margin: 0px;
padding: 30px 20px;
border: 1px solid rgba(38,38,38,0.03);
}
.navigation .menu li a:hover{
color: #ffffff;
background-color: #2065cc;
}
.menu-icon{
display: block;
}
nav .menu-icon{
cursor: pointer;
float: right;
padding: 5px;
position: relative;
user-select: none;
z-index: 2;
}
nav .menu-icon .nav-icon{
background-color: #ffffffcc;
display: block;
position: relative;
height: 2px;
transition: background 0.2s ease-out;
width:25px;
}
nav .menu-icon .nav-icon:before,
nav .menu-icon .nav-icon:after{
background-color: #ffffffcc;
content: '';
display: block;
height: 100%;
position: absolute;
transition: all ease-out 0.2s;
width:100%;
}
nav .menu-icon .nav-icon:before{
top: 5px;
}
nav .menu-icon .nav-icon:after{
top: -5px;
}
nav .menu-icon .nav-icon,
nav .menu-icon:checked ~ .menu-icon .nav-icon{
background-color: transparent;
}
nav .menu-btn:checked ~ .menu-icon .nav-icon:before{
transform: rotate(-45deg);
top: 0px;
}
nav .menu-btn:checked ~ .menu-icon .nav-icon:after{
transform: rotate(45deg);
top: 0px;
}
nav .menu-btn:checked ~ .menu{
display: block;
}
.menu::before{
position: absolute;
left: 0px;
top: -60px;
content: '';
width:100%;
height: 60px;
background-color: #111111;
}
.model{
display: none;
}
.main-text{
left: 50%;
transform: translate(-50%,-50%);
}
#skills{
width:100%;
justify-content: space-between;
padding-left: 40px;
}
.skills-text-section{
width:400px;
}
.skill-img{
width:40%;
height: 300px;
}
.skill-img img{
object-fit: cover;
object-position: left;
}
}
@media(max-width:900px){
.intro-video iframe{
width:700px;
height: 400px;
}
.services-box-container{
grid-template-rows: auto;
grid-template-columns: 1fr;
}
}
@media(max-width:800px){
.intro-video{
width:100%;
}
.intro-video iframe{
width:100%;
height: 38vh;
}
.intro-heading{
width:80%;
}
}
@media(max-width:620px){
#contact form{
width:90%;
}
.main-text{
width:85%;
}
.skill-heading h2{
font-size: 2.2rem;
}
.intro-video iframe{
width:100%;
height: 200px;
}
}
@media(max-width:530px){
.skill-img{
display: none;
}
.skills-text-section{
width:85%;
}
.main-btns{
flex-direction: column;
}
.main-btns a{
width:100%;
margin: 5px 0px;
}
.intro-heading{
width:100%;
}
.intro-heading strong{
font-size: 2rem;
}
#get-in-touch{
padding: 20px 10px;
text-align: center;
}
#get-in-touch span{
font-size: 1.1rem;
}
.copyright{
font-size: 0.8rem;
}
.intro-video iframe{
height: auto;
}
}
@media(max-width:300px){
.navigation{
padding: 30px 10px;
}
}
The Download Links Will Be Shown in 30 Seconds

















Greetings. Thank you for taking the time to build this. I am unable to make use of the scroll animation files. Everything else works fine and or looks well.
ReplyDeleteAlso, when I load the files onto my live server I get the following error in the console. shaynhacker.com/:1 Refused to display 'https://www.youtube.com/watch?v=CW0_S5YpYVo' in a frame because it set 'X-Frame-Options' to 'sameorigin'.
ReplyDelete