Auto Text Typing Animation Effect Using HTML CSS And JavaScript
Learn how to create a Auto Text Typing Effect Website using HTML, CSS, and JavaScript. It's simple to make a Auto Text Typing Effect using HTML, CSS, and JavaScript. You will easily make this Auto Text Typing Effect by following my Youtube video tutorial.
How To Make Side Login And Sign Up Form Bar Using HTML, CSS, and jQuery
This is the basic code that is important for all HTML files. and I import Poppins font in this HTML file for google because most people don't have Poppins font on their PC and mobile.
<html> <head> <meta charset="utf-8"> <meta content="IE-edge" http-equiv="X-UA-Compatible"> <meta content="width=device-width, intial-scale=1.0" name="viewport"> <title>Auto Typing</title> <!--style-----> <style> body{ font-family:poppins; } </style> </head> <body> </body> </html>
Auto Typing Effect
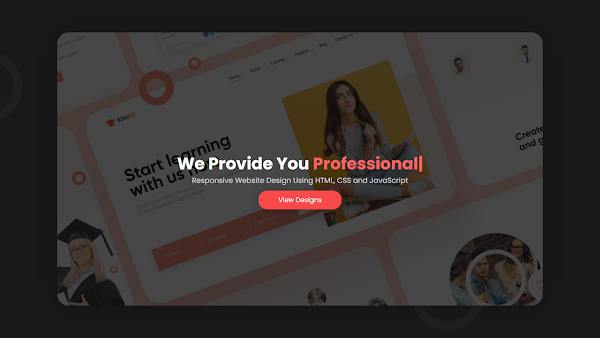
I will teach you how to create the infinity auto typing Effect for your website. You can easily make an auto typing effect using HTML, CSS, and JavaScript for your website. This is fully responsive and all browser compatible. I recommended first you watch my youtube video tutorial of the Auto Text Typing Effect, In the tutorial, I teach all the basic things you need to know how to make auto typing or past auto typing effect on your website. The HTML, CSS, and JavaScript code that I use in my youtube tutorial is given below. This code helps you to understand this Auto typing effect.
➤Auto Text Typing Animation Effect HTML Code have given below.
<!--doctype html--> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE-edge"> <meta name="viewport" content="width=device-width, intial-scale=1.0"> <title>Typing - Website Design</title> <!--stylesheet------------------> <link rel="stylesheet" type="text/css" href="css/style.css"/> <!--fav-icon-------------------> <link rel="shortcut icon" href="images/fav-icon.png"/> </head> <body> <!--main-section----------------------> <section id="main"> <!--background-img----------------> <div class="bg"> <img src="images/bg.webp" /> </div> <!--text---------------------> <div class="text"> <strong>We Provide You <span class="type"></span></strong> <p>Responisve website design using HTML, CSS, and JavaScript.</p> <a class="btn" href="https://www.pinterest.com/">View Design</a> </div> </section> <!--type.js----------------> <script src="js/typed.min.js"></script> <!--script-------------------> <script> var typed = new Typed('.type', { strings: ['Professional', 'Modren','Fully Functional','Website'], typeSpeed:100, backSpeed:70, loop:true, }); </script> </body> </html>
➤ Auto Text Typing Animation Effect CSS Code is have given below.
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700,800,900');
body{
margin: 0px;
padding: 0px;
font-family: poppins;
}
a{
text-decoration: none;
}
*{
box-sizing: border-box;
}
#main{
width:100%;
height: 100vh;
background-color: #222222;
position: relative;
}
.bg{
width:100%;
height: 100vh;
}
.bg img{
width:100%;
height: 100%;
object-fit: cover;
object-position: center;
}
.text{
width:100%;
height: 100%;
position: absolute;
top: 0px;
left: 0px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: rgba(14,14,14,0.76);
}
.text strong{
font-size: 2.5rem;
width:100%;
text-align: center;
color: #ffffff;
line-height: 50px;
}
.text p{
color: rgba(230,230,230,0.92);
text-align: center;
font-size: 1.1rem;
font-weight: 400;
margin: 2px;
}
.btn{
width:200px;
height: 45px;
border-radius: 20px;
display: flex;
justify-content: center;
align-items: center;
color: #ffffff;
background-color: #f84a4a;
margin-top: 10px;
box-shadow: 2px 2px 30px rgba(0,0,0,0.2);
}
.btn:hover{
background-color: #d83737;
transition: all ease 0.3s;
}
.text strong span{
color: #f76363;
}
@media(max-width:780px){
.text strong{
font-size: 2rem;
line-height: 40px;
padding: 0px 10px;
}
.text p{
font-size: 1rem;
}
.btn{
width:180px;
height: 44px;
}
}
@media(max-width:520px){
.text strong{
font-size: 1.6rem;
line-height: 30px;
}
.text p{
width:90%;
}
.btn{
margin-top: 20px;
font-size: 0.9rem;
}
}
@media(max-width:400px){
.text strong{
font-size: 1.3rem;
line-height: 30px;
}
}
The Download Links Will Be Shown in 30 Seconds













Comments