How To Create Login And Registration Form In HTML
Learn How To Make A Login And Registration Page Using HTML And CSS. Easy Way To Create Animated Login And Registration Page In HTML And CSS.
You, Will, Learn How To Make a Login And Registration Page With Awesome Animation Using HTML, CSS, And Javascript. It is a Very Easy To Create This Awesome Login And Registration Form Page Using HTML, CSS, And Javascript. If You Want To Login And Registration Page Like This, Follow These Steps Which I Given Below.
How To Create Login And Registration Form In HTML
- 0.0 - 0.40min: Intro
- 0.40 - 30.0 min: Creating Login And Registration Form Using HTML
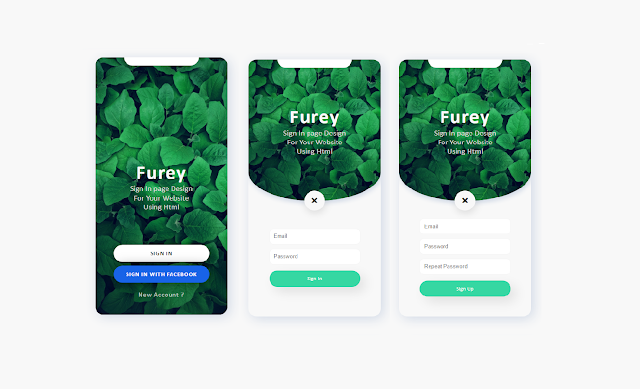
In This Video Tutorial I Will Teach You How To Make a Login And Registration Page Using HTML CSS And JavaScript With Awesome Animation. It Is Very Easy To Make This Awesome Login And Registration Page in HTML And CSS. In the First 60s, I Will Show You The Design, Which I Will Create In This Tutorial. After I Will Create HTML, CSS, And Javascript Files And Put This Files In The Project Folder. After I Linked The CSS And Js File With HTML Using "Link Href=" Location" " And "Script src=" location" " Tags. After Linking The Files, I will Make Structure Of The Login And Registration Form Using HTML And Design This Structure Using CSS Style Sheet.
1) Open Your Text Editor Like Notepad++, Sublime, etc.
2) Create HTML, CSS, And Javascript Files And Put In Your Project Folder Which You Create. I Recommended You To Create Separate Folders For CSS And JS Files.
3) Link The CSS File With HTML File Using "Link href="Location" " Tag.
4) Link The Js File With HTML Using "Script src="Location" " Tag.
5) Copy HTML Code Which I Given Below And Past In Your HTML File.
<html> <head> <title>Sign In Page</title> <!--css-file------------------> <link href="css/style.css" rel="stylesheet" type="text/css"> <!--using-FontAwesome---------> <script crossorigin="anonymous" src="https://kit.fontawesome.com/c8e4d183c2.js"> </script> </head> <body> <section class="sign-in"> <!--main-sign-in-page----------> <div class="main-page"> <!--phone-top-bar-screen---------> <div class="top-bar"> </div> <!--name-------------> <div class="name"> <h1> Furey</h1> Sign In page Design For Your Website Using Html </div> <!--btns----------------------> <div class="form-btns"> <button class="s-btn">Sign In</button> <!--facebook----------> <button class="f-btn">Sign In with Facebook</button> <!--new-account------> <a class="new-btn" href="#">New Account ?</a> </div> <!--cancel-btn------------> <div class="cancel"> <a href="#"><i class="fas fa-times"></i></a> </div> </div> <!--sign-in-page---------------> <div class="sign-in-page"> <form> <!--email-------> <input placeholder="Email" type="email" /> <!--password-------> <input placeholder="Password" type="password" /> <!--btn-------> <button>Sign In</button> </form> </div> <!--sign-up-page---------------> <div class="sign-up-page"> <form> <!--email-------> <input placeholder="Email" type="email" /> <!--password-------> <input placeholder="Password" type="password" /> <!--password-------> <input placeholder="Repeat Password" type="password" /> <!--btn-------> <button>Sign Up</button> </form> </div> </section> <!--background-circule--------------------> <div class="bg-circule"> </div> <!--Jquery------------> <script src="js/JQuery3.3.1.js" type="text/javascript"></script> </body> </html>
6) Copy Code Which I Given Below And Past In Your CSS File.
CSS
body{
margin:0px;
padding:0px;
background-color:#F8F8F8;
}
.sign-in{
width:320px;
height:640px;
box-shadow:6px 6px 30px #d1d9e6;
border-radius:20px;
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
border:inset 2px solid #d1d9e6;
background-color:#F8F8F8;
z-index: 1;
box-sizing: border-box;
overflow: hidden;
}
.bg-circule{
width:500px;
height: 500px;
position: absolute;
top: -40%;
left: 60%;
transform: translateX(-60%);
background-color:#ecf0f3;
border-radius:50%;
}
.main-page{
width: 100%;
height: 55%;
background-color: #000000;
border-radius: 0% 0% 50% 50% / 0% 0% 30% 30%;
box-shadow:2px 6px 12px #d1d9e6;
background-image:URL("../images/bg.jpg");
background-size: cover;
background-repeat: no-repeat;
background-position: center;
position: relative;
}
.sign-in-page,
.sign-up-page{
width: 100%;
height: 45%;
}
.cancel{
position: absolute;
left: 50%;
bottom: -25px;
transform: translateX(-50%);
width: 50px;
height: 50px;
border-radius: 50%;
background-color:#F8F8F8;
font-size: 1.2rem;
display: flex;
justify-content: center;
align-items: center;
box-shadow:2px 6px 20px rgba(0,0,0,0.12);
}
.cancel a i{
color: #111111;
}
.sign-in-page form,
.sign-up-page form{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100%;
width: 100%;
}
.sign-in-page input,
.sign-up-page input{
width: 220px;
height: 40px;
margin: 5px 0px;
border:1px solid rgba(46,46,46,0.05);
outline: none;
color: #191919;
border-radius: 10px;
padding: 0px 10px;
box-sizing: border-box;
}
.sign-in-page input::placeholder
.sign-up-page input::placeholder{
letter-spacing: 2px;
font-family: calibri;
font-size: 15px;
}
.sign-in-page button,
.sign-up-page button{
width: 220px;
height: 40px;
font-family: calibri;
margin: 10px 0px;
border:none;
outline: none;
border-radius: 20px;
background-color: #FFFFFF;
box-shadow: 12px 12px 30px rgba(0,0,0,0.1);
}
.sign-in-page button:hover,
.sign-up-page button:hover{
background-color: #36D7A2;
color: #FFFFFF;
transition: all ease 0.3s;
}
.sign-in-page input:focus,
.sign-up-page input:focus{
box-shadow: 2px 2px 30px rgba(0,0,0,0.1);
}
.top-bar{
width:180px;
height: 20px;
background-color: #FFFFFF;
position: absolute;
left: 50%;
top: 0px;
transform: translateX(-50%);
border-radius: 0px 0px 20px 20px;
}
.sign-in-page,.cancel,.sign-up-page{
display: none;
}
.main-page{
height: 100%;
border-radius: 0px;
}
.name{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
text-align: center;
font-family: calibri;
}
.name h1{
font-size: 3rem;
color:#F8F8F8;
margin: 0px;
letter-spacing: 2px;
}
.name p{
color:rgba(217,217,217,1);
margin: 0px;
font-size: 1.2rem;
}
.form-btns{
position: absolute;
left: 50%;
bottom: 40px;
transform: translateX(-50%);
text-align: center;
}
.f-btn,.s-btn{
width:230px;
height: 42px;
margin: 5px 0px;
border: none;
outline: none;
border-radius: 20px;
font-family: calibri;
text-transform: uppercase;
font-size: 0.9rem;
letter-spacing: 1px;
font-weight: 700;
box-shadow: 2px 2px 30px rgba(0,0,0,0.5);
}
.f-btn{
color:#FFFFFF;
background-color: #1863E7;
margin-bottom: 20px;
}
.s-btn{
background-color: #FFFFFF;
color: #171717;
}
.form-btns a{
color: rgba(237,237,237,0.80);
letter-spacing: 1px;
font-family: calibri;
text-decoration: none;
}
button:active{
transform: scale(1.05);
}
.active-sign-in .form-btns,
.active-sign-up .form-btns{
display: none;
}
.active-sign-in .main-page,
.active-sign-up .main-page{
height: 55%;
border-radius: 0% 0% 50% 50%/0% 0% 20% 20%;
animation:main 0.2s linear;
}
.active-sign-in .sign-in-page,
.active-sign-in .cancel{
display: flex;
}
.active-sign-up .sign-up-page,
.active-sign-up .cancel{
display: flex;
}
.active-sign-up .cancel i,
.active-sign-in .cancel i{
animation: cancel 0.5s ;
}
@keyframes main{
0%{
height:100%;
}
100%{
height:55%;
}
}
@keyframes cancel{
0%{
opacity: 0;
transform: rotate(-190deg);
}
100%{
opacity: 1;
transform: rotate(0deg);
}
}
7) Copy Js Code Which I Given Below And Past In Your JS File.
JavaScript
/*For Sign In---------------------------------*/
$(document).on('click','.s-btn',function(){
$('.sign-in').addClass('active-sign-in').siblings('.sign-in').removeClass('active-sign-up')
});
/*For Sign up-------------------------------*/
$(document).on('click','.new-btn',function(){
$('.sign-in').addClass('active-sign-up').siblings('.sign-in').removeClass('active-sign-in')
});
/*For Go Back To Main Page---------------------*/
$(document).ready(function(){
$('.cancel a').click(function(){
$('.sign-in').removeClass('active-sign-in , active-sign-up')
})
});
8) Download the Login Page Design Source Code, Link Given Below.
9) After Doing All Steps, Open HTML File And Enjoy This Awesome Login And Registration Page Template.
The Download Links Will Be Shown in 30 Seconds












Testing
ReplyDelete👌
ReplyDeleteSir, thank you for this video tutorial, it's really educating.
ReplyDeletePlease I'll like to give us source to the images used in the website for better results and understanding.
Thanks